Table of Contents
TreeGrid
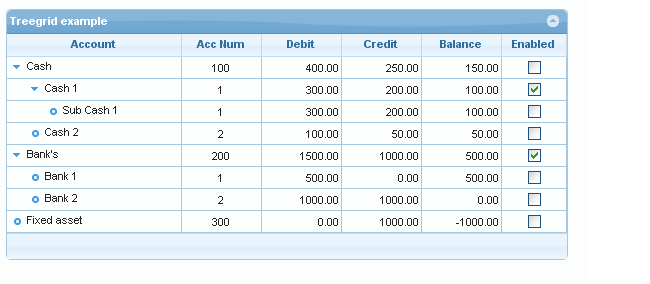
Treegrid is a way to represent hierarchical data in grid.
Treegrid supports both the Nested Set model and the Adjacency model. Good articles describing the Nested Set model can be found here:
http://ftp.ntu.edu.tw/MySQL/tech-resources/articles/hierarchical-data.html
http://www.sitepoint.com/article/hierarchical-data-database .
Installation
In order to use this module you should mark the Treegrid when you download the grid. For more information refer to Download.
For Developers - this is the grid.treegrid.js in the src directory.
Options
The following options can be set in the grid options to configure the treeGrid
| Option | Type | Description | Default |
|---|---|---|---|
| ExpandColClick | boolean | when true, the tree is expanded and/or collapsed when we click on the text of the expanded column, not only on the image | true |
| ExpandColumn | string | indicates which column (name from colModel) should be used to expand the tree grid. If not set the first one is used. Valid only when treeGrid option is set to true. | null |
| treedatatype | mixed | Determines the initial datatype (see datatype option). Usually this should not be changed. During the reading process this option is equal to the datatype option. | null |
| treeGrid | boolean | Enables (disables) the tree grid format. | false |
| treeGridModel | string | Deteremines the method used for the treeGrid. Can be nested or adjacency. | nested |
| treeIcons | array | This array set the icons used in the tree. The icons should be a valid names from UI theme roller images. The default values are: {plus:'ui-icon-triangle-1-e',minus:'ui-icon-triangle-1-s',leaf:'ui-icon-radio-off'} | |
| treeReader | array | extends the colModel defined in the basic grid. The fields described here are added to end of the colModel array and are hidden. This means that the data returned from the server should have values for these fields. For a full description of all valid values see below. | |
| tree_root_level | numeric | Determines the level where the root element begins when treeGrid is enabled | 0 |
The treeReader property adds dynamically columns to the colModel property of the basic grid when treeGrid property is set to true. Syntax:
treeReader : { property1 : value1 ... propertyN : valueN }
The treeReader property is adds diffrent columns in the colModel depending on the treeGridModel property - i.e. we have diffrent configurations for different models - Nested Set Model and Adjacency Model.
Currently jqGrid can work only with data returned from server. There are some tricks and articles wich describes how to work with local data.
SELECT category_name, level, lft, rgt FROM categories ORDER BY lft;
Methods
In the methods below, record means the current record, which can be obtained via the getInd method like this:
var record = jQuery("#grid_id").getInd(rowid,true);
NOTE: This no longer works as of version 3.7.x. Use var record = jQuery(“#grid_id”).getRowData(rowid); instead.
Where rowid is the id of the row. Note the second parameter in the method. If the second parameter is omited or set to false (default) the returned value is the index of the row. If the row can not be found a false is returned.
| Method | Parameters | Description |
|---|---|---|
| addChildNode | nodeid, parentid, data | Add a node in the tree according the value of the parentid parameter. The nodeid is the unique values in the row. If set to empty string the method gets the next max number + 1 from the data. if parendid is null the node is added as root. If the parentid is valid id of existing row the data is added as child of the that row. Data is a data to be inserted. |
| collapseNode | record | Collapse the node at specified record |
| collapseRow | record | Collapse the current row |
| delTreeNode | rowid | Where rowid is the id of the row. Deletes the specified node and all child nodes of that node. Does not delete the node at server |
| expandNode | record | Expand the node at the specified record |
| expandRow | record | Expand the current row |
| getNodeAncestors | record | returns array of the ancestors of the specified record |
| getNodeDepth | record | returns the depth of the specified record |
| getNodeParent | record | Returns the parent node of the specified record |
| getNodeChildren | record | Returns array of child nodes of the specified record; returns empty array if none |
| getRootNodes | none | Returns an array of the current root nodes. |
| isNodeLoaded | record | Returns true if the node is already loaded |
| isVisibleNode | record | Returns true or false if the node is visible or not |
| setTreeRow | rowid, data | The same as setRowData |
| SortTree | direction | Direction is 1 (meaning ascending) or -1 (meaning descending); sorts the tree with the currently set sortname (sortname is from grid option) |
Cautions and Limitations
- Currently adding nodes with addRowData is not supported.
Currently it is not recommended to combine inline editing and form editing with treegrid, or the expanded column will not be editable.Adding nodes is currently not supported.- Pager functionality currently disabled for treeGrid
- Local searching is not supported at this time
- When we initialize the grid and the data is read, the datatype is automatically set to local. This is required because treegrid supports autoloading tree nodes. This means that, for speed or efficiency, you can load the data only for the root level first and load the data for a particular child node only when the operator clicks to expand that node. The grid will determine that there is no data and try to load the node from the server, but in this case the data that is sent to the server has to have additional parameters. Setting datatype to local permits intervening before the request is made to build the request correctly. See the Nested Set Model and Adjacency Model on what is posted to the server

Discussion
The need for
treedatatype?Short Story: Should we remove
treedatatypefrom the code? It appears to be a synonym fordatatype.Background: I recently had a bug in my code where I set
treedatatype:'json', but forgot to setdatatype(admitted jqGrid newbie mistake). The result was a treeGrid that failed to load initially, but successfully loaded after refresh. Digging into grid.base.js and grid.treegrid.js, I noticed thattreedatatypeis originally set todatatype, thendatatypeis later overwritten withtreedatatype.Should we remove
treedatatype? …or is there another (or future) use fortreedatatypethat I am missing?Thank you
Is there any events support for treegrid just like 'onNodeExpanded' or 'onNodeCollapsed' ?
Thank you.
Hello, Currently no. The treeGrid component will be developed in the future with the ability not only for this, but to insert, add and delete tree nodes.
Tony
try this. $('#_my_grid').find ('.tree-wrap-ltr').find('.ui-icon-triangle-1-e').click(function (event) { to do list event.stopPropagation(); });
Is there any update in this? Is it possible to addRowData with the any of current releases? I am not able to edit cell content as well in the tree grid. Any clue?
Thanks,
Shanmugam
Also looking for an update. Is it possible to insert and edit tree nodes?
The isNodeLoaded function does not appear to be returning the correct value for a node that has not been loaded yet. The debugger shows the value for rc[isLeaf] as 'false' and the number of node children is zero. The current implementation checks that rc[isLeaf] is defined, not that it has a particular value. So it seems the method will always return true (unless rc.loaded is defined, but I don't see that set anywhere in the tree grid code).
should the statement:
} else if ( rc[isLeaf] || $(t).jqGrid(“getNodeChildren”, rc).length > 0) {
instead be:
} else if ( (rc[isLeaf] == “true” || $($t).jqGrid(“getNodeChildren”, rc) > 0) {
Or maybe I am misunderstanding something…Thanks, Toby
Is there a reason that the multiselect and altRows settings get forcibly disabled? I can sorta get why altRows would be disabled (it probably would require doing a complete traversal of the table every time you open/close a node). But I can't understand why multiselect is disabled.
If nothing else, this should probably be documented, along with the other things that are forced off in this mode?
When there is a child node that belongs to two or more parent nodes, treegrid doesn't work properly. In other words:
+ A (parent_group_id)
+ B (parent_group_id)
We didn't want to have duplicated group in our system. Therefore we made code to share common sub groups such as C. However, under this situation, treegrid seems to be malfunction. Is there any advice?
If you have a child node that belongs to two or more parent nodes, then you don't have a tree, you have a graph.
you can compose your id with a random number : id_random then split on server
HI, I want to display the folder structure of a drive of system. First I show all the drives available and than when user clicks on the Drive node, it will display folders inside it.
Is there a way I can pass the nodeid to the server where nodeid should be the folder/drive name what user clicked on?
Can we have pager enabled with treeGrid (by any hack or something).
How to extended all node when treegrid loading?
gridComplete: function(){ setTimeout(function(){ rootNode = $( "#youGridObject" ).jqGrid('getRowData')[0]; rootNode._id_ = rootNode.id; $( "#youGridObject" ).jqGrid('expandRow' ,rootNode); $( "#youGridObject" ).jqGrid('expandNode' ,rootNode); $( "#youGridObject" ).jqGrid('setSelection',rootNode.id); }, 10); }In your demo example of treeview, you have 'id' as a key column but if i change that column to any other column by adding colmodel as { name: 'id1', index: 'id1', width: 1, hidden: true, key: true } then it gives me error Cannot read property 'rowIndex' of undefined. In my application i want all nodes exapanded by default. for that i have added exapnded:true and loaded:true values in data.
It is possible that some way to get a list of open items in the tree?
how can i catch the parent_id when i am adding it is not post does anyone has an idea??
We are currently having a difficult time trying to auto expand a jqGrid treegrid to the 3rd level of the tree so that all children are visible. The current data set is thousands or rows deep and we were forced to dynamically load each node when requested to be expanded, which requires reloading the grid. Expanded node ids are saved in an array as a saved tree state so that the nodes can be re-expanded when the tree is redisplayed. This goes through the process of loading each node from the database as the expansion happens. AS each node is dynamically loaded and expended gridComplete and loadComplete events are handled as expected.
We are trying to trigger the 3rd level expansion by utilizing the save tree state and the existing logic to break out the tree appropriately within the existing logic. The problem we are experiencing is that the tree cannot expand out fast enough in order to be processed, and we can never break the tree apart completely.
Here is the function to iterate through the parents to capture the appropriate ids to expand:
function ExpandGridLevel(level) { if (ExpandGridLevels == false) { ExpandTotalLevels = level; ExpandLevelCurrent = 0; ExpandGridLevels = true; } if (!TreeExpandState) { TreeExpandState = new Array(); } $(”.treeclick”, ”#Grid”).each(function () { if ($(this).hasClass(“tree-plus”)) { var id = $(this).parents(“tr”).attr(“id”); var rowLevel = $(”#MaGrid”).getLocalRow(id); if (rowLevel.level == ExpandLevelCurrent) { TreeExpandState.push(id); $(this).removeClass(“tree-plus”); $(this).addClass(“tree-minus”); } } }); $(this).trigger(“reloadGrid”); $(”#Grid”).jqGrid(“setGridParam”, { datatype: “local” }); ExpandLevelCurrent++; RefreshGrid(); }Our gridComplete and loadComplete sections of code:
loadComplete: function (data) { $(”#Grid”).jqGrid(“setGridParam”, { datatype: “local” }); if (TreeExpandState.length == 0) { setTimeout(function () { ExpandGridLevel (ExpandTotalLevels); }, 3000); } }gridComplete: function () { if (TreeExpandState) { var rowId = TreeExpandState.shift(); ExpandNode(rowId); } }Is what we are trying to do possible with jqGrid? If so, how do we know when the tree expansion is truly complete and we can reiterate over the expended grid to begin the expansion of the next level of parents?
In case someone needs this, If you have a treegrid with checkboxes, but only need the last leaf to have the checkbox control, you can easily empty the parent cells by using the gridComplete function and the first td ( which has the IsLeaf column )
gridComplete:function(){
var r = $(this).find("tr td:first-child"); r.each(function (index, instance) { var _td = $(instance); if(_td.text()==='false') { _td.siblings().find('input').each(function (sindex, sinstance) { $(sinstance).parent().empty(); }); } });}
ExpandColumn not work with rownumbers:true