Forum
 Topic RSS
Topic RSS
Hello,
I try to format a Column as Link. I try it with different Options but it never renders a Link for me.
employeenumber = {};
employeenumber.name = "salesemployee.employeenumber";
employeenumber.jsonmap = "salesemployee.employeenumber";
employeenumber.index = "salesemployee.employeenumber";
employeenumber.formatter = "showlink";
employeenumber.formatoptions = { baseLinkUrl : '', showAction : '/jquery-grid/grid.action', addParam : '&action=show', target : '_new' };
employeenumber.editable = false;
gridloadtable_colnames.push("Employee");
gridloadtable_colmodels.push(employeenumber);
Does anyone have an suggestion?
Johannes
My Blog: http://www.jgeppert.com @Twitter: http://twitter.com/jogep
21:35
Moderators
30/10/2007
 Offline
OfflineHello
replave the values of baseLinkUrl and showAction
Good reading of docs sometimes help
For professional UI suites for Java Script and PHP visit us at our commercial products site - guriddo.net - by the very same guys that created jqGrid.
I try it like your suggestion with this
formatoptions = { baseLinkUrl : '/jquery-grid/grid.action', target : '_new' };
But without Success. Are there any prerequistes for showlink formatter?
I have read your Example, why there is set the formatter to "select"instead of "showlink" in the Wiki?
My Blog: http://www.jgeppert.com @Twitter: http://twitter.com/jogep
11:24
Moderators
30/10/2007
 Offline
OfflineHello,
I'm not sure what you do, but there is a demo with such example and it works ok.
What does not work actually?
Regards
Tony
For professional UI suites for Java Script and PHP visit us at our commercial products site - guriddo.net - by the very same guys that created jqGrid.
It does not render a link. When i use a custom formatter I can render a Link,
also when I use the link formatter.
But when I use the showlink formatter I got only a cell with value but it is not
rendered as Link.
I try it with various combinations of formatoptions but no way.
Are there any dependencies to use this formatter?
Thanks for your help
Johannes
My Blog: http://www.jgeppert.com @Twitter: http://twitter.com/jogep
14:16
Moderators
30/10/2007
 Offline
OfflineHello,
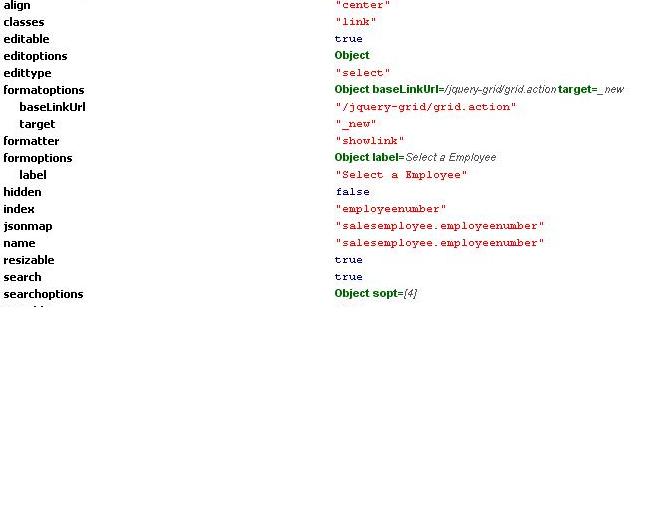
Could you please dump the colModel after the grid is created, and see what you have for this column
comething like (using FireBug)
console.log( $("#mygrid").getGridParam('colModel') );
Regards
Tony
For professional UI suites for Java Script and PHP visit us at our commercial products site - guriddo.net - by the very same guys that created jqGrid.
18:30
Moderators
30/10/2007
 Offline
OfflineHello,
Everthing seem to be OK, so I think that something is not loaded. The formatter does not depend on any other module
When you have the grid please check at the top which modules do you have.
Best Regards
Tony
For professional UI suites for Java Script and PHP visit us at our commercial products site - guriddo.net - by the very same guys that created jqGrid.
Other Formatters like Link, Date, Integer working. Is showlink in an differnt modul?
Best Regards
Johannes Geppert
My Blog: http://www.jgeppert.com @Twitter: http://twitter.com/jogep
10:29
28/12/2009
 Offline
OfflineHey I saw this post so the idea came to me that I could use this on my grid to point to interesting data.
Everything was going good until I wanted to use data inside my cells.
My question is: I want to use data inside my cell to put on the link, is the showlink restricted to id fields only, it seems to be hard coded and there isn't an option to specify anything regarding posting cell values. Would I need a custom formatter to do this?
I was able to get the basic example to work but it's using the id not other cell values
-> http://ubuntu/openaudit/system.....ew=summary
{name:'computer',index:'system_uuid', width:85, formatter:'showlink', formatoptions:{baseLinkUrl:'http://ubuntu/openaudit/system.....p', addParam: '&view=summary', idName:'pc'}},
Now I have service tags that I'd like to link to the dell website, however these service tags aren't id's they are cell values.
I was not able to get this to work it returns
->http://support.dell.com/suppor.....4257200001
*SW4257200001 is data retrieved using json and this is the id field which I don't need
{name:'svctag',index:'system_id_number', width:60, align:"center", formatter:'showlink', formatoptions:{baseLinkUrl:'http://support.dell.com/suppor.....s', idName:'c=us&l=en&s=biz&cs=usbsdt1&servicetag'}},
system_id_number is:
$responce->rows[$i]['cell']=array($row[system_uuid],$row[system_model],$row[system_id_number],$row[system_os_name]);
Thanks and hope this makes sense.
17:41
Moderators
30/10/2007
 Offline
OfflineHello
@Johannes
The only thing if I see the code is - if your value a string. We make this checking for show link
if(isString(cellval)) { //add this one even if its blank string
return "<a "+target+" href="" + idUrl + "">" + cellval + "</a>";
}else {
return $.fn.fmatter.defaultFormat(cellval,opts);
}
@newperson
You can at write your own custom formatter if the provided does not meet your needs.
Best Regards
Tony
For professional UI suites for Java Script and PHP visit us at our commercial products site - guriddo.net - by the very same guys that created jqGrid.
18:49
25/11/2009
 Offline
OfflineI am using formatter: 'showlink' option to display cell as link.
It works fine as ling as the cell value is string. If the cell value is number, it does not show link.
I used the console.log( $("#mygrid").getGridParam('colModel') ); option and it is displaying all parameters correctly.
Any idea?
Thanks
15:29
Moderators
30/10/2007
 Offline
OfflineHello,
The code above tell you why!
if(isString(cellval))
....
Will fix it.
Best Regards
Tony
For professional UI suites for Java Script and PHP visit us at our commercial products site - guriddo.net - by the very same guys that created jqGrid.
14:53
Moderators
30/10/2007
 Offline
OfflineHello,
Fixed. Best Regards
Tony
For professional UI suites for Java Script and PHP visit us at our commercial products site - guriddo.net - by the very same guys that created jqGrid.
17:59
10/05/2010
 Offline
OfflineI'm having a similar problem where with 'showlink' not working correctly.
Here is my SQL statement:
SELECT Cast(t1.ProposalID as varchar) as proposalid, t1.proposalno, t1.proposalsur
….
The proposalid is an int field, but as far as I can tell … it should be returned as a varchar.
The data does display correctly in the grid, but not as a link.
If i change the SQL statement to be:
SELECT 'a' + Cast(t1.ProposalID as varchar) as proposalid, t1.proposalno, t1.proposalsur
….
then the link appears and works as expected. (However the link does not work because of the added 'a')
I have, what I believe is the latest version downloaded …. jquery.jqGrid-3.6.5
Any help would be appreciated.
Most Users Ever Online: 816
Currently Online:
34 Guest(s)
Currently Browsing this Page:
1 Guest(s)
Top Posters:
OlegK: 1255
markw65: 179
kobruleht: 144
phicarre: 132
YamilBracho: 124
Renso: 118
Member Stats:
Guest Posters: 447
Members: 11373
Moderators: 2
Admins: 1
Forum Stats:
Groups: 1
Forums: 8
Topics: 10592
Posts: 31289
Newest Members:
, razia, Prankie, psky, praveen neelam, greg.valainis@pa-tech.comModerators: tony: 7721, Rumen[Trirand]: 81
Administrators: admin: 66
 Log In
Log In Home
Home