Table of Contents
Toolbar Searching
This method construct searching creating input elements just below the header elements of the grid. When the header elements are re sized the input search elements are also re sized according to the new width.
The method uses the url option in grid to perform a search to the server.
When the search is activated, an array of type name:value is posted to the server. Note that this array is added to the postData parameter. We post only fields that have an entered value. When we clear the the search form, the values are deleted from the postData array. When posting to the server, we try to pass, not the name, but the index set in colModel. When the index is not found we use the name.
Additionally, we add a _search=true to the posted data.
When the stringResult option is set to true the data posted to the server is a string and the structure of the posted data is the same as in Advanced Search.
Installation
In order to use this method a Custom module should be checked when you download the grid. For more information refer to Download
Calling Convention
... jQuery("#grid_id").filterToolbar(options); ...
or using the new API
... jQuery("#grid_id").jqGrid('filterToolbar',options); ...
Where :
- grid_id is the id of already constructed grid
- options is a object containing different configuration setting. See below
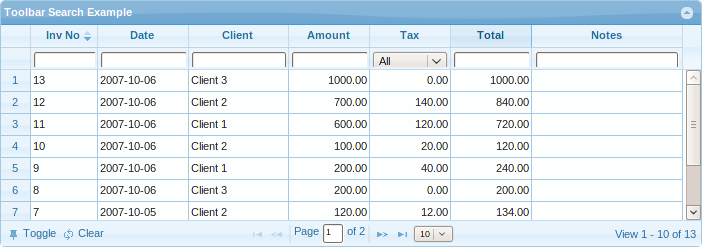
This command will create a search elements something like this:
This method uses the definitions for searching from colModel. See Configuration
The options in filterToolbar method are
| Option | type | Description | Default |
|---|---|---|---|
| autosearch | boolean | Search is performed according to the following rules: for text element when a Enter key is pressed while inputting values and search is performed. For select element when the value changes. The search parameter in grid is set to true and ajax call is made. | true |
| beforeSearch | function | event which fires before a search. It is called before triggering the grid. If the event return true triggering does not occur. In this case you can construct your own search parameters and trigger the grid to search the data. Any other return value causes triggering. | null |
| afterSearch | function | event which fires after a search | null |
| beforeClear | function | event which fires before clearing entered values (i.e.,clearToolbar is activated).It is called before clearing the data from search elements. If the event return true triggering does not occur. In this case you can construct your own search parameters and trigger the grid. Any other return value causes triggering. | null |
| afterClear | function | event which fires after clearing entered values (i.e., clearToolbar activated) | null |
| searchOnEnter | boolean | Determines how the search should be applied. If this option is true see the autosearch option. If the option is false then the search is performed immediately when the user pres some character | true |
| stringResult | boolean | Determines how to post the data on which we perform searching. When the this option is false the posted data is in key:value pair, if the option is true, the posted data is equal on those as in searchGrid method See here. | false |
| groupOp | string | This option is valid only if the option stringReasult is set to true and determines the group operation. Can have values AND and OR. See here | AND |
| defaultSearch | string | The option determines the default search operator when a search is performed. If any valid option is set, then it will be used for the default operator in all fields. See sopt array here for the available options | bw |
| searchOperators | boolean | When set to true allows the user to select operations when searching. The click operations are created near the search field. In this case possible operators that can appear can be configured with sopt option in searchoptins in colModel. | false |
| operandTitle | string | This options is valid only when searchOperators is true. It appear when the user hover with a mouse to the operation button. This can be overwritten with option searchtitle in searchoptions in colModel. The default text is: Click to select search operation. | |
| operands | object | The short text operation which is displayed to the user when a operation button is clicked. By example for equal we display '=='. The default setting of this object is: { "eq" :"==", "ne":"!", "lt":"<", "le":"<=", "gt":">", "ge":">=", "bw":"^",
"bn":"!^", "in":"=", "ni":"!=", "ew":"\|", "en":"!@", "cn":"~",
"nc":"!~", "nu":"#", "nn":"!#", "bt":"..."}.
| |
| odata | object | Defines the long texts for the particular operations when serching. The default object is in language file and can be found as $.jgrid.search.odata. The default values are: [{ oper:'eq', text:'equal'},{ oper:'ne', text:'not equal'},{ oper:'lt', text:'less'},{ oper:'le', text:'less or equal'},{ oper:'gt', text:'greater'},{ oper:'ge', text:'greater or equal'},{ oper:'bw', text:'begins with'},{ oper:'bn', text:'does not begin with'},{ oper:'in', text:'is in'},{ oper:'ni', text:'is not in'},{ oper:'ew', text:'ends with'},{ oper:'en', text:'does not end with'},{ oper:'cn', text:'contains'},{ oper:'nc', text:'does not contain'}] |
|
When we create toolbar search with filterToolbar we create additional methods as follow
| Method | Description |
|---|---|
| triggerToolbar | When this method is called a search is performed, the search parameter in grid becomes true and ajax call is made to the server |
| clearToolbar | When called clear the search values send a request with search option set to false and set the default one if available |
| toggleToolbar | Toggeles the toolbar with the search elements |
Using the additional methods
The methods listed above should be used this way:
... var sgrid = $("#grid_id")[0]; sgrid.triggerToolbar();
This will perform a search dynamically.

Discussion
Option searchOnEnter not exist in last version?
Sorry being so stupid, but… how to clearToolbar with the NEW API?? Is some kind of
var sgrid = $("#grid_id")[0]; sgrid.jqGrid('clearToolbar');??? Note: it does not work.
I Discovered the thing… SORRY!!
This worked for me:
var grid = $("#list"); grid[0].clearToolbar();Wonderful Grid!!
@Dynamic search, “Do not use these three methods with the new API. They will not work! ”
It would be great if the latest methods can be listed here.
Hi all!
How I can capture the values entered by the user to perform the filter? using the filterToolbar.
Thanks!
Manuel, you can capture values throught the request params, where values from filterToolbar are sent. For example, using C# with MVC, where “SearchData” is the Action you have configured on your Grid, and GET verb configured also: Client Side (GRID):
{ url: '<%= Url.Action("SearchData") %>', datatype: 'local', /*This is for avoiding first loading...*/ mtype: 'GET', loadui: 'disable', shrinkToFit: true, grouping: true, hoverrows: false, colNames: ['Field1', 'Field2'], colModel: [ { name: 'Field1', index: 'Field1', width: 30, hidden: true, key: true, editable: false, search: false }, { name: 'Field2', index: 'Field2', width: 50, key: true, editable: false, search: true }, ], viewrecords: true, altRows: true, rowNum: -1, sortname: 'Field1', sortorder: 'asc', width: '400', height: 'auto', caption: "Grid", viewsortcols: [true, 'vertical', true], multiselect: true, multiboxonly: true, gridview:true }); $('#list').jqGrid('filterToolbar', { searchOnEnter: true, enableClear: false });Server Side:
public ActionResult SearchData(string id,string sidx, string sord, int page, int rows) { // CODE TO PROCESS ON SERVER... if (Request.Params["Field1"] != null) string value1 = Request.Params["FilterField1"]; if (Request.Params["Field2"] != null) string value2 = Request.Params["FilterField2"]; // CODE TO PROCESS ON SERVER ... }Where FilterField1, … could be the names you give to your data columns.
NOTE: I Forget something, you have to check this:
This value tells you that actually the event is fired by the toolbar (Or the search button,etc…)
Hope it helps!
I have a simple colModel for my grid with only 2 columns of width 10 and 590 respectively, with only the second column sortable:
colModel:[ {name:'tick', index:'tick', formatter:'checkbox', formatoptions:{disabled:false}, search:false, width:10, align:'right'}, {name:'job', index:'job', sorttype:“text”, searchoptions:{sopt:['cn']}, formatter:showJob, title:false, width:590, align:'left'} ],I have a simple filterToobar:
myGrid.jqGrid('filterToolbar', {searchOnEnter:false}); myGrid[0].triggerToolbar();The filter input for column 2 is NOT the same width as column 2 (590) but instead is half the width of the grid (10 plus 590)/2 = 300.
How do I make the toolbar column the same width as the grid column?
I've just noticed that this problem (wrong width of toolbar) only appears in Firefox (13.0.1) but not in IE7 (7.0.5730.13CO) where it shows the “right” width!
Hi there,
I have a problem with searching. Here is my Codes:
<script type=“text/javascript”>
$(document).ready(function () {var updateDialog = { url: 'CityList.aspx/GetList' , closeAfterEdit: true , modal: true , onclickSubmit: function (params) { var list = $("#tblList"); var selectedRow = list.getGridParam("selrow"); rowData = list.getRowData(selectedRow); var status = $("#Status").val(); var aciklama = $("#Aciklama").val(); var id = rowData.OrderId; $.ajax({ type: "POST", url: "OrderList.aspx/EditOrder", data: '{orderId:"' + id + '",status:' + status + ',aciklama:"' + aciklama + '"}', contentType: "application/json; charset=utf-8", dataType: "json", success: function () { jQuery("#tblList").setGridParam({ rowNum: 10, datatype: "json" }).trigger('reloadGrid'); } });return ajaxData; } , width: "400" };$.jgrid.nav.edittext = "Düzenle"; $.jgrid.edit.addCaption = "Şehir Ekle"; $.jgrid.edit.editCaption = "Şehir Düzenle";jQuery("#tblList").jqGrid({ url: 'OrderList.aspx/GetList', mtype: 'POST', datatype: 'json', postData: { searchString: '', searchField: '', searchOper: '' }, ajaxGridOptions: { contentType: "application/json" }, serializeGridData: function (postData) { var propertyName, propertyValue, dataToSend = {}; for (propertyName in postData) { if (postData.hasOwnProperty(propertyName)) { propertyValue = postData[propertyName]; if ($.isFunction(propertyValue)) { dataToSend[propertyName] = propertyValue(); } else { dataToSend[propertyName] = propertyValue } } } return JSON.stringify(dataToSend); }, jsonReader: { root: "d.rows", page: "d.page", total: "d.total", records: "d.records" },colNames: ['Id', 'Sip. No', 'Sip. Tarihi', 'Müşteri', 'Sip. Sahibi', 'Müşteri Tel.', 'Sip. Tutari', 'Açıklama', 'Ürün(ler)', 'Toplam', 'Sip. Durumu'], colModel: [ { name: 'OrderId', index: 'OrderId', hidden: true }, { name: 'Number', index: 'Number', width: 50, editable: true, sorttype: 'text', searchoptions: { sopt: ['eq', 'ne'] }, edittype: 'text', editoptions: { readonly: true} }, { name: 'Creation', index: 'Creation', width: 100, editable: true, edittype: 'text', editoptions: { readonly: true} }, { name: 'customer', index: 'customer', width: 100, edittype: 'text', editoptions: { readonly: true} }, { name: 'orderOwner', index: 'orderOwner', width: 100, editable: true, edittype: 'text', editoptions: { readonly: true} }, { name: 'Telephone1', index: 'Telephone1', width: 100, editable: true, edittype: 'text', editoptions: { readonly: true} }, { name: 'Sum', index: 'Sum', width: 100, editable: true, edittype: 'text', editoptions: { readonly: true} }, { name: 'Aciklama', index: 'Aciklama', width: 100, editable: true, edittype: 'text' }, { name: 'produtList', index: 'produtList', width: 100, editable: true, edittype: 'text' }, { name: 'total', index: 'total', width: 100, editable: true, edittype: 'text' }, { name: 'Status', index: 'Status', width: 100, editable: true, edittype: 'select', editoptions: { value: { 0: 'Onay Bekliyor', 1: 'Onaylandı', 2: 'Reddedildi'}} } ], ondblClickRow: function (id) { alert("You double click row with id: " + id); }, pager: '#tblPager', rowList: [10, 20, 30], sortname: 'OrderId', sortorder: 'desc', rowNum: 15, loadtext: "Yukleniyor....", shrinkToFit: true, multiselect: false, emptyrecords: "Kayit Bulunamadi", autowidth: true, height: "400", rownumbers: true, //subGrid: true, caption: 'Şehirler' }).navGrid('#tblPager', { add: false, del: false, edit: true, reload: true, search: true }, updateDialog, updateDialog, updateDialog, { multipleSearch: true });jQuery("#tblList").editGridRow(rowid, properties);jQuery("#tblList").edit = { editCaption: "Düzenle", bSubmit: "Düzenle", bCancel: "Vazgeç", processData: "Yükleniyor...", msg: { required: "Bu alan boş geçilemez", number: "Please enter valid number!", minValue: "value must be greater than or equal to ", maxValue: "value must be less than or equal to" } };function OpenEdit() { var selectedId = GetSelectedEntity("#tblList").OrderId; OpenUrl("OrderEdit.aspx?oid=" + selectedId); }Can you help me?