This is an old revision of the document!
Pivot Example
With this example we will try to explain and build pivot grid. We hope it will be clear, so that more user can have idea what is happen. Now - lets do first with the data.
Data
Let’s say that we have a table with sales data with the following fields:
- category name
- product name
- country
- totalprice
- quantity
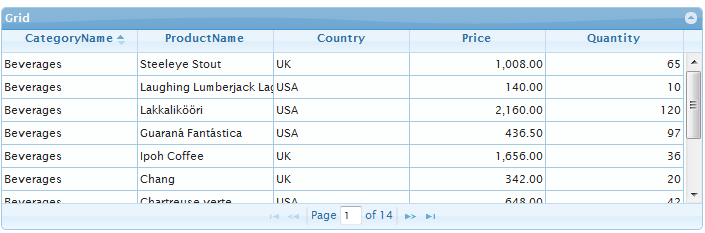
This can be seen on the picture below:
This grid view is achieved with jqGrid with the following code:
jQuery(document).ready(function(){ jQuery("#grid").jqGrid( // grid options { url : "data1.json", loadonce: true, colModel : [ { name: "CategoryName"}, { name: "ProductName" }, { name: "Country"}, { name: "Price", "formatter": 'number', align: "right"}, { name: "Quantity", formatter:'integer', align:"right"} ], datatype:"json", width: 700, rowNum : 10, pager: "#pager", caption: "Grid" }); });
You could leave a comment if you were logged in.