Table of Contents
What is a Pivot Table?
A lot of definitions can be found in the web. More deeper information can be found In Wikipedia
Simple we can say that pivot table is a program tool that allows you to reorganize and summarize
selected columns and rows of data in a spreadsheet or database table to obtain a desired report.
A pivot table doesn't actually change the spreadsheet or database itself. In database lingo, to
pivot is to turn the data to view it from different perspectives.
What is jqPivotGrid?
jqPivotGrid is a component that you can use with jqGrid to create a pivot grid.
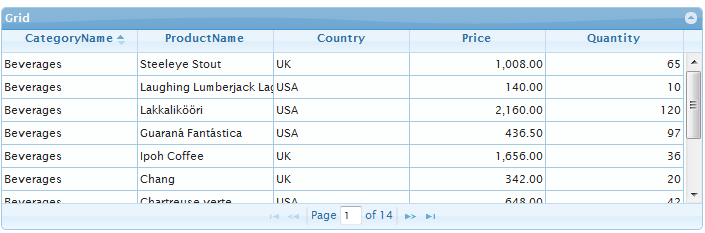
Let’s say that we have the following table with some sales data with the following fields:
product name, category name, country, price and quantity. If you want to edit, search delete this data,
you could easily use jqGrid features.
What would you do if you had to answer the following questions?
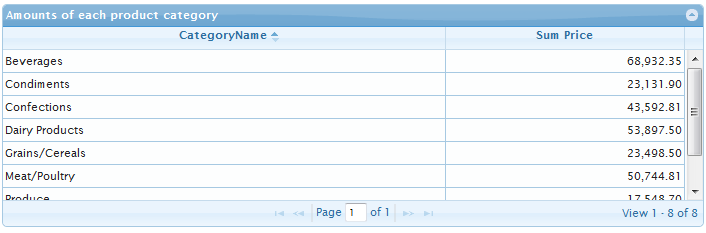
- What are the order amounts of each category?
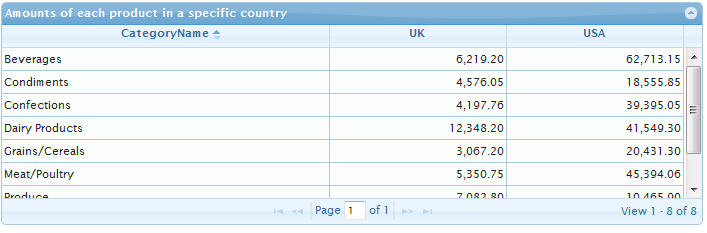
- What are the order amounts of each in a specific country?
- What are the order amounts and quantity of each category and product in specific country and their totals?
You could use jqPivotGrid to create those reports, and this is how they would look:
Using jqPivotGrid
jqPivotGrid inherits the jqGrid, so you can use most of the features you are already
familiar with: column resizing, formatter, cell renderers, row/cell events etc.
The jqPivotGrid can be used when you want to get summation and pivot features that are not
provided in the jqGrid.
To break down the dataset into categories and country, you just have to configure the x and y Dimentions:
xDimension : [{ dataName: 'CategoryName' }], yDimension : [ { dataName: 'Country' }]
Multiple levels are supported, so you can just specify them in the y and x Dimensions.
Grouping the rows and/or columns is done automatically when two or more levels are set in
xDimension and/or yDimension.
Now that you broke down the dataset on the y and x Dimension, it’s time to aggregate
the cell values. Several kinds of aggregations are available including:
sum, min, max, count etc. Future release will provide your own aggregation function.
aggregates : [{ member : 'Price', aggregator : 'sum', width:50, label:'Sum' },{ member : 'Quantity', aggregator : 'count', width:50, label: 'Count' }]
As you have probably noticed in the above example, you could aggregate multiple data
fields, say “Price” and “Quantity”. You can easily achieve this by configuring all
required aggregations.
Showing the grand totals for rows and/or columns is pretty easy to configure
(“rowTotals: true” or “colTotals: true”). The group totals are also available
via rowTotals or colTotals configs.
The pivot grid uses JSON data as data source. In the future we will extend it so
that we can read any data source.
Future
Since jqPivotGrid is a open source product, it will constantly be improved with new features.
Feel free to make this happen.