This is an old revision of the document!
Table of Contents
Common rules
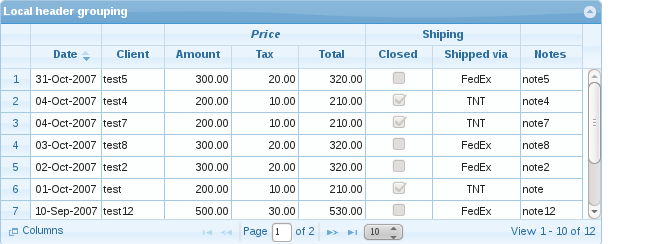
Header grouping is a way to add a additional column above the header grid rows, so that they are grouped of desired way.
Typical implementation can look like the picture below.
We support two type of grouping - with colSpan enabled and colSpan disabled.
If the colSpan is disabled (the default) the headers that do not have grouping have a additional cell above it.
If the colSpan is enabled there is no additional cell above the non-grouped column and it is considered as one column.
Below we will provide the settings and a way how to do this.
Currently the header grouping has the following:
Limitations
- Sortable columns is not compatible with grouping. That is you should use only one of these feature, but not booth together
- Column Chooser is not compatible with the header grouping
Using Headergrouping
Header grouping should be used after the grid is created. For this purpose we have created a method which is called setGroupHeaders.
One typical implementation can look like this
... jQuery("#grid").jqGrid({ ... colNames: ['Date', 'Client', 'Amount', 'Tax', 'Total', 'Closed', 'Shipped via', 'Notes'], colModel: [ {name: 'invdate', index: 'invdate', width: 80, align: 'center', sorttype: 'date', formatter: 'date', formatoptions: {newformat: 'd-M-Y'}, datefmt: 'd-M-Y'}, {name: 'name', index: 'name', width: 70 }, {name: 'amount', index: 'amount', width: 75, formatter: 'number', sorttype: 'number', align: 'right'}, {name: 'tax', index: 'tax', width: 75, formatter: 'number', sorttype: 'number', align: 'right'}, {name: 'total', index: 'total', width: 75, formatter: 'number', sorttype: 'number', align: 'right'}, {name: 'closed', index: 'closed', width: 75, align: 'center', formatter: 'checkbox', edittype: 'checkbox', editoptions: {value: 'Yes:No', defaultValue: 'Yes'}}, {name: 'ship_via', index: 'ship_via', width: 100, align: 'center', formatter: 'select', edittype: 'select', editoptions: {value: 'FE:FedEx;TN:TNT;IN:Intim', defaultValue: 'Intime'}}, {name: 'note', index: 'note', width: 70, sortable: false} ], rowNum: 10, rowList: [5, 10, 20], ... }); jQuery("#grid").jqGrid('setGroupHeaders', { useColSpanStyle: false, groupHeaders:[ {startColumnName: 'amount', numberOfColumns: 3, titleText: '<em>Price</em>'}, {startColumnName: 'closed', numberOfColumns: 2, titleText: 'Shiping'} ] }); ...