Table of Contents
ASP.NET Example
In this page I wrote a step by step guide for using jqGrid and ASP.NET webservice for server side.
I have used Visual Studio 2010 Professional and ASP.NET project is based on 3.5 version of the framework.
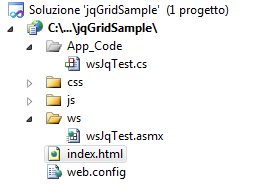
The project is very simple. Just an index.html file for the frontend and a webservice called wsJqTest.asmx that provides data.
I would use JSON for comunication between client and server
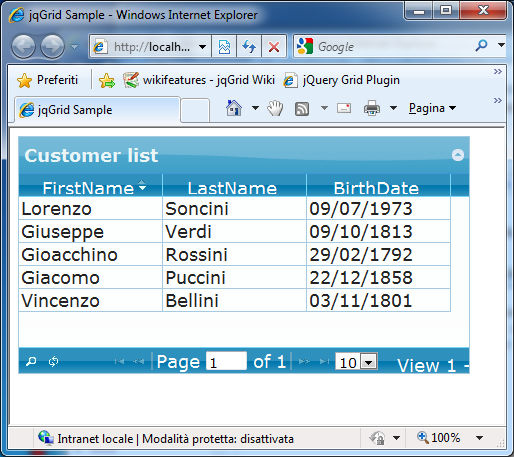
The result is a simple table with three column FirstName,LastName,BirthDate.
The solution in visual studio are:

In the js and css folder there are only standard file installed by JQuery and jqGrid. We don't make any modify to that file.
Prepare the webservice
From the documentation json_data we need a JSON response from the webservice formatted as is:
{ "total": "xxx", "page": "yyy", "records": "zzz", "rows" : [ {"id" :"1", "cell" :["cell11", "cell12", "cell13"]}, {"id" :"2", "cell":["cell21", "cell22", "cell23"]}, ... ] }
The web service have two methods who build the JSON response with different sistem:
- write directly as text string
- using builtin JSON feature of ASP.NET
{"d": { "total": "xxx", "page": "yyy", "records": "zzz", "rows" : [ {"id" :"1", "cell" :["cell11", "cell12", "cell13"]}, {"id" :"2", "cell":["cell21", "cell22", "cell23"]}, ... ] } }
I don't have found the method to change or delete the root element “d”. The {d} prefix is part of the expected response for the ASP.NET AJAX library.
In the webservice source code we need to add some attribute.
The first is on the class: [System.Web.Script.Services.ScriptService], declares that the webservice can be called using ASP.NET AJAX script.
The second is on the method: [System.Web.Script.Services.ScriptMethod(ResponseFormat = System.Web.Script.Services.ResponseFormat.Json)], declares that the result should be a standard format JSON
This is the webservice source:
using System;
using System.Web;
using System.Web.Services;
/// <summary>
/// Demo web service for jqGrid
/// </summary>
[WebService(Namespace = "http://www.zzsoft.it/jqsample")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
// Needed for call with ASP.NET AJAX
[System.Web.Script.Services.ScriptService]
public class wsJqTest : System.Web.Services.WebService {
// Constructor: nothing to do
public wsJqTest () {
}
[WebMethod(Description = "Return a lists of People")]
[System.Web.Script.Services.ScriptMethod(ResponseFormat = System.Web.Script.Services.ResponseFormat.Json)]
public string getTextPeopleList() {
System.Text.StringBuilder resStrBuild = new System.Text.StringBuilder();
resStrBuild.Append("{\"total\":\"1\",\"page\":\"1\",\"records\":\"5\",\"rows\":[");
resStrBuild.Append("{\"id\":\"1\",\"cell\":[\"Lorenzo\",\"Soncini\",\"09/07/1973\"]},");
resStrBuild.Append("{\"id\":\"2\",\"cell\":[\"Giuseppe\",\"Verdi\",\"09/10/1813\"]},");
resStrBuild.Append("{\"id\":\"3\",\"cell\":[\"Gioacchino\",\"Rossini\",\"29/02/1792\"]},");
resStrBuild.Append("{\"id\":\"4\",\"cell\":[\"Giacomo\",\"Puccini\",\"22/12/1858\"]},");
resStrBuild.Append("{\"id\":\"5\",\"cell\":[\"Vincenzo\",\"Bellini\",\"03/11/1801\"]},");
resStrBuild.Remove(resStrBuild.Length - 1, 1);
resStrBuild.Append("] }");
return resStrBuild.ToString();
}
}
<?xml version="1.0" encoding="utf-8"?>
<string xmlns="http://www.zzsoft.it/jqsample">{"total":"1","page":"1","records":"5","rows":[{"id":"1","cell":["Lorenzo","Soncini","09/07/1973"]},{"id":"2","cell":["Giuseppe","Verdi","09/10/1813"]},{"id":"3","cell":["Gioacchino","Rossini","29/02/1792"]},{"id":"4","cell":["Giacomo","Puccini","22/12/1858"]},{"id":"5","cell":["Vincenzo","Bellini","03/11/1801"]}] }</string>
For retrieve the JSON format I need specify the content type in the request header (see after).
Prepare the index.html
First step is download and install the jqGrid javascript following the how_to_install documentation.
In this sample we use the JQuery with the start theme. All file in js and css are stadard file and are not modified.
Import the necessary script on the HTML
In the <HEAD> section of the file we add the link of the correct javascript:
<!-- jqGrid stadard CSS --> <link type="text/css" href="css/ui.jqgrid.css" rel="stylesheet" /> <!-- jQuery stadard CSS for START theme--> <link type="text/css" href="css/start/jquery-ui-1.8.2.custom.css" rel="stylesheet" /> <!-- JQuery script --> <script type="text/javascript" src="js/jquery-1.4.2.min.js"></script> <!-- jqGrid selected localization --> <script type="text/javascript" src="js/i18n/grid.locale-en.js"></script> <!-- jqGrid disable old API command --> <script type="text/javascript"> jQuery.jgrid.no_legacy_api = true; </script> <!-- jqGrid worjing script --> <script type="text/javascript" src="js/jquery.jqGrid.min.js"></script>
Write the minimal Javascript client function
Now we need to write the Javascript code on the html page for retriving and display data. This is the part where I have found same problem…and not solution but workaraound. I was unable using the default JQuery and jqGrid notation form making the POST call at the webservice probably beacuse the data returned from the webservice are not in correct format (the {d} root element…).
The base function is the jQuery main client function:
$(document).ready(function () { $("#tabPeopleList").jqGrid({ datatype: function (pdata) { AjaxRequestGetPeopleList(); }, colName: ['First Name','Last Name','Birth date'], colModel: [ { name: 'FirstName' }, { name: 'LastName' }, { name: 'BirthDate' }, ], rowNum: 10, rowList: [10, 20, 30], pager: '#tabPagerBar', sortname: 'FullName', viewrecords: true, sortorder: "desc", caption: "Customer list" }); $("#tabPeopleList").jqGrid('navGrid', '#tabPagerBar', { edit: false, add: false, del: false }); });
The parameter are standard and document here
The difference between standard example is the use of a function in javascript as my “datasource” and need to be specified in the datatype: paremeter.
The function who make the data request are:
function resAjaxRequestGetPeopleList() { if (req.readyState == 4) { var res = JSON.parse(req.responseText); var thegrid = $("#tabPeopleList")[0]; thegrid.addJSONData(JSON.parse(res.d)); } } function AjaxRequestGetPeopleList() { req.open("POST", "/jqGridSample/ws/wsJqTest.asmx/getTextPeopleList", true); req.setRequestHeader("Content-Type", "application/json; charset=utf-8"); req.onreadystatechange = resAjaxRequestGetPeopleList; req.send(null); }
The AjaxRequestGetPeopleList() fucntion make a POST request to our webservice and specify who the response will be returned as a JSON data setting the “content-type” req.setRequestHeader(“Content-Type”, “application/json; charset=utf-8”);
The resAjaxRequestGetPeopleList() process the data using the built in JSON parser (works only in IE 8 or Firefox 3.1).
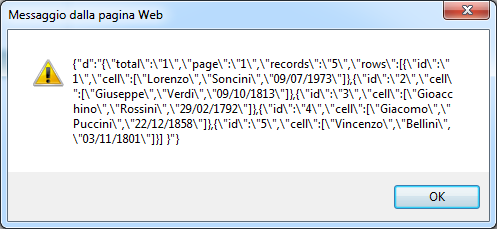
The response off the web server are the following:

we need to make two JSON parse because the data needed by the grid is inside the {d} root element.
Conclusion
I reported on this page some problems I encountered in my first approach to the use of jqGrid with ASP.NET.
The goal is that other unstinting in a while.
You can leave any comment below or write directly to lorenzo point soncini at gmail dot com.
This is the result

and the source code
jqGridSample Source code
Discussion
I have tried putting a parameter in the web service but I could make it work. I added this line → data: ”{'proveedor':'clarin.com'}” in the jqgrid. Please if anybody can tell me what is wrong. $(”#list”).jqGrid({
data: "{'proveedor':'clarin.com'}", datatype: function (pdata) { AjaxRequestGetPeopleList(); }, colName: ['Proveedor','Aviso','Precio','Comprar'], colModel: [ { name: 'Proveedor' }, { name: 'Aviso' }, { name: 'Precio' }, {}, ], rowNum: 10, rowList: [10, 20, 30], pager: '#pager', sortname: 'FullName', viewrecords: true, sortorder: "desc", caption: "Avisos" });