This is an old revision of the document!
Table of Contents
~~ODT~~
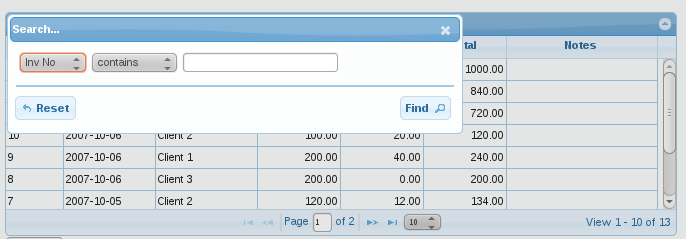
Single field searching
Single field searching is a way to search data (at server) on one field at a time. When using this method we construct a modal form where the user can select a field and condition to apply the search.

This method uses the url to post the search data and differ from the custom and toolbar search methods. The difference is that the posted search data is not in pair name:value. See below how data is posted.
Installation
In order to use this method the following modules should be included when downloading the grid: Common, Form Edit, Filter Plugin. For more information refer to Download
Calling Conventions
<script> ... jQuery("#grid_id").searchGrid( options ); ... </script>
or using the new API
<script> ... jQuery("#grid_id").jqGrid('searchGrid', options ); ... </script>
Where
- grid_id is the id of the already constructed grid
- options is an array of settings in name: value pairs format.
Typically when this method is called it launches the modal dialog and makes the grid inaccessible until the dialog is not closed.
This method is the default search method in the navigator if the search is enabled. The search parameters in navigator can be set the same way as the options described below.
<script> ... jQuery("#grid_id").jqGrid({ ... pager : '#gridpager', ... }).navGrid('#gridpager',{view:true, del:false}, {}, // default settings for edit {}, // default settings for add {}, // delete instead that del:false we need this {search_options}, // search options {} /* view parameters*/ ); ... </script>
By default the dialog appears at upper left corner of the grid.
We add a new option overlay (default 10) in search dialog. If set to 0 the cover overlay is disabled and the user can interact with the grid.
Options
This method uses the following properties from language file grid.locale-xx and the can be passed in the options array of the serch method
$.jgrid = { ... search : { caption: "Search...", Find: "Find", Reset: "Reset", odata : ['equal', 'not equal', 'less', 'less or equal','greater','greater or equal', 'begins with','does not begin with','is in','is not in','ends with','does not end with','contains','does not contain'], groupOps: [ { op: "AND", text: "all" }, { op: "OR", text: "any" } ], matchText: " match", rulesText: " rules" }, ...
| Option | Type | Description | Default |
|---|---|---|---|
| afterShowSearch | function | This event fires (if defined) every time after the search dialog is shown | null |
| beforeShowSearch | function | This event fires (if defined) every time before the search dialog is shown | null |
| drag | boolean | Enables or disables draging of the modal | true |
| caption | string | The caption of the modal | see lang file |
| closeAfterSearch | boolean | If set to true this closes the search dialog after the user apply a search - i.e. click on Find button | false |
| closeAfterReset | boolean | If set to true this closes the search dialog after the user apply a reset - i.e. click on Reset button | false |
| closeOnEscape | boolean | If set to true the dialog is closed when the user pres ESC key | false |
| Find | string | The text in the find button | see lang file |
| groupOps | array | translations strings used in advanced searching | see lang file |
| matchText | string | Translation text used in advanced searching | see lang file |
| multipleSearch | boolean | If set to true this activates the advanced searching | false |
| cloneSearchRowOnAdd | boolean | The option is valid only if multipleSearch is set to true. If set to false the cloned (added row when plus button is clicked) row is blank as opposite to true where the row is copied | true |
| odata | array | Translation strings that corresponds to the sopt options | see lang file |
| onClose | function | If defined this event fires when the dialog is closed. Can return true or false. If the event return false the dialog will not be closed | null |
| onInitializeSearch | function | This event occurs only once when the modal is created | null |
| recreateFilter | boolean | When set to true the entry filter is destroyed unbinding all the events and it is constructed again. Use this option if you change dynamically some properties in colModel, so that they have effect | false |
| Reset | string | The text for the clear (reset) button | see lang file |
| rulesText | string | Translation text used in advanced searching | see lang file |
| sField | string | See sopt description | searchField |
| sFilter | string | Aplicable to advanced searching. See advanced searching | filters |
| sOper | string | See sopt description | searchOper |
| sopt | array | Use this option to set common search rules. If not set all the available options will be used. All available option are: ['eq','ne','lt','le','gt','ge','bw','bn','in','ni','ew','en','cn','nc'] The corresponding texts are in language file and mean the following: ['equal','not equal', 'less', 'less or equal','greater','greater or equal', 'begins with','does not begin with','is in','is not in','ends with','does not end with','contains','does not contain'] Note that the elements in sopt array can be mixed in any order. | |
| sValue | string | See sopt description | searchString |
| overlay | boolean | If this option is set to false the overlay in grid is disabled and the user can interact with the grid. | true |
As mentioned above posting search data differs from custom and toolbar searching. When the find button is clicked, jqGrid adds three parameters to the url (again with _search=true), in name=value pairs:
- sField: the 'searchField', the value comes from the index in colModel
- sValue: the 'searchString', the value is the entered value
- sOper: the 'searchOper', the value is the type of search - see sopt array
For example if the field index is invid, operation is equal, and the searched value is 123, then the string that is posted to the server look like:
http://localhost/demo35/server.php?...&searchField=invid&searchString=123&searchOper=eq
colModel Options
As of 3.5 release jqGrid uses a common search options that can be used on every search method. Below is a list of these options that should be set in colModel. Note that some options are not applicable for particular method.
| Option | Type | Description | Default |
|---|---|---|---|
| search | boolean | Determines if the field can be searched. | true |
| stype | string | Determines the search type of the field. Can be text - also a input element with type text is created and select - a select element is created | text |
| searchoptions | object | Object which contain definition, events and other properties for the searched field. See below | |
| searchrules | object | Object which contain additional conditions for validating user input |
The searchoptions object have the following properties:
| Property | Type | Description |
|---|---|---|
| dataUrl | string | This option is valid only for the elements of type select - i.e stype:'select'. The option represent the url from where we load the select element. When this option is set the element will be filled with values from the ajax request. The data should be a valid html select element with the desired options. By example the request should contain <select><option value=“1”>One</option> <option value=“2”>Two</option></select>. This is called only once. |
| buildSelect | function | This option have sense only if the dataUrl parameter is set. In case where the server response can not build the select element you can use your on function to build the select. The function should return a string containing the select and options value(s) as described in dataUrl option. Parameter passed to this function is the server response |
| dataInit | function | If set this function is called only once when the element is created. To this function we pass the element object. dataInit: function(elem) { do something } Also use this function to attach datepicker, time picker and etc. Example: dataInit : function (elem) { $(elem).datepicker(); } |
| dataEvents | array | List of events to apply to the data element; uses $(“#id”).bind(type, [data], fn) to bind events to data element. Should be described like this: dataEvents: [ { type: 'click', data: { i: 7 }, fn: function(e) { console.log(e.data.i); }}, { type: 'keypress', fn: function(e) { console.log('keypress'); } } ] |
| attr | object | attr is object where we can set valid attributes to the created element. By example: attr : { title: “Some title” } Will set a title of the searched element |
| searchhidden | boolean | By default hidden elements in the grid are not searchable . In order to enable searching when the field is hidden set this option to true |
| sopt | array | This option is used only in advanced , single and toolbar field searching and determines the operation that is applied to the element. If not set all the available options will be used. When used in toolbar searching the first element is used. All available option are: ['eq','ne','lt','le','gt','ge','bw','bn','in','ni','ew','en','cn','nc'] The corresponding texts are in language file and mean the following: ['equal','not equal', 'less', 'less or equal','greater','greater or equal', 'begins with','does not begin with','is in','is not in','ends with','does not end with','contains','does not contain'] Note that the elements in sopt array can be mixed in any order. |
| defaultValue | string | If not empty set a default value in the search input element. |
| value | mixed | The option is used only for stype select and defines the select options in the search dialogs. When set for stype select and dataUrl option is not set, the value can be a string or object. If the option is a string it must contain a set of value:label pairs with the value separated from the label with a colon (:) and ended with(;). The string should not end with a (;)- editoptions:{value:“1:One;2:Two”}.If set as object it should be defined as pair value:name - editoptions:{value:{1:'One',2:'Two'}} |
| clearSearch | boolean | When set to false the X icon at end of search field which is responsible to clear the search data is disabled. the default value is true |
Discussion
How to obtain the same result as the “cancel” button of the search dialog via my own script ?
Problem to solve: If i close the search dialog the grid continue showing the last result. If i want the grid to show all the records without any filters i need to reload the entire page or reopen the search dialog and use the clear button to reset the last search. I've tried to use the onClose event to reload grid but the post data of the search remain active: _search=true and filters=[…..] . So i tried to removePostDataItem(“filters”) and it seems to work but the _search variable remain true. Suggestions ?
Hello, The same way you remove the filters - just set (since you use postext module) search parameter to false (note - not _search). Something like setPostDataItem(“search”,false);
I've tried but doesn't work ! In the way you suggest you set only another variable named “search” (not _search) ? In the PHP code, the check is made on _search. I could change the PHP code but before doing this i prefere to know if there is a way to change the value of the _search variable ? Since the “cancel” button of the search dialog do what i want, i think there is a function that was called by the button and i would like to refere to that function from my own script.
datepicker showing up behind search.
To ensure the datepicker is on top of the search, it is important to set the z-index to something high.
<style> .ui-datepicker {z-index:1200;} </style>See this in action on the demo page http://www.trirand.com/jqgrid/jqgrid.html (page source, line 36)
Props to Schmitty who blogged this on http://blog.schmitty.me/?p=129
We need new option “ResetOnClose”
Most users expect the original grid data to display when they close the search dialog. Could we add a new option ResetOnClose with default value “true” to enable this behaviour.
Having to write code on OnCLose event and mucking around in postdata to achieve this effect seems too much.
We need new option “ResetOnClose”too
There is a option “closeAfterSearch” if set to true this closes the search dialog after the user click on Find button. But this wouldnot work after user click on Reset button. There no way to ResetOnClose by writing code.
This doesn't work for clientside stuff, does it?
Re ResetOnClose / cancel button:
I guess it's not part of the official API, but I've found one thing that works (in 3.6.5 at least; “$” is my JQuery function):
resetFilter = function(){ $(”.ui-reset”).click(); };
inside the JQ function:
$("#mygrid").searchGrid({ onClose: resetFilter } );Feel free to set me straight it there is a better way… -Peter
I have a problem with the Single field searching. The display is okay but when I click the Find button nothing happens. I feel he does not know where to look, or he gets no value .. Help!
Hi, I have the same problem, I'm trying SINGLE search and nothing happens. I thing that the samples are incomplete, as I think that $where variable sould be completed with this values: $sField = $_GET['searchField']; $sValue = $_GET['searchString']; $sOper = $_GET['searchOper'];
Am I right ? Regards Hi Again, I added those variables to the ^PHP and it works, is a good idea that a snippet code should be added to the Documentation.