Table of Contents
UI Integrations
Sortable Columns
This method is integrated in jqGrid, so there it is not necessary to do something special. The method allow to reorder the grid columns using the mouse. The only necessary setting in this case is to set the sortable option in jqGrid to true. using our example this will look like this:
<script type="text/javascript"> jQuery(document).ready(function(){ jQuery("#list").jqGrid({ url:'example.php', datatype: 'xml', mtype: 'GET', colNames:['Inv No','Date', 'Amount','Tax','Total','Notes'], colModel :[ {name:'invid', index:'invid', width:55}, {name:'invdate', index:'invdate', width:90}, {name:'amount', index:'amount', width:80, align:'right'}, {name:'tax', index:'tax', width:80, align:'right'}, {name:'total', index:'total', width:80, align:'right'}, {name:'note', index:'note', width:150, sortable:false} ], pager: '#pager', rowNum:10, rowList:[10,20,30], sortname: 'invid', sortorder: 'desc', viewrecords: true, caption: 'My first grid', sortable: true }); }); </script>
Used jQuery UI widget(s) and other plugins
- jQuery UI core
- jQuery UI sortable widget.
Column Chooser
With this method we can reorder columns and set visible and hidden columns in the grid.
Calling convetions:
jQuery("#list").columnChooser(options);
or using the new API
jQuery("#list").jqGrid('columnChooser', options);
where options is a object with properties listed below.
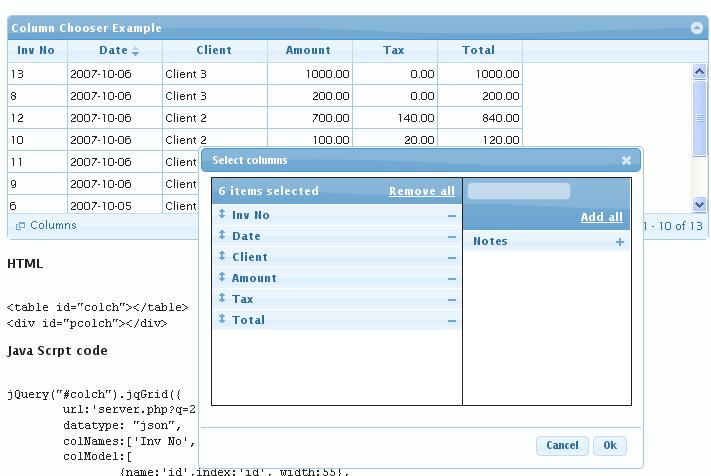
After calling this a modal dialog will appear where the user can reorder columns and set which of them can be visible and which of them can be hidden.

To see Column Chooser dialog like on the picture above, one should include ui.multiselect.css and ui.multiselect.js (jQuery UI Multiselect Plugin, http://plugins.jquery.com/project/Multiselect).
Options
| Name | Type | Description | Default |
|---|---|---|---|
| title | string | Title of the modal dialog | See $.jgrid.col.title in language file |
| width | number | Set the width of the dialog in pixels | 420 |
| height | number | Set the height of the dialog in pixels | 240 |
| classname | string | Class which will be added to the selector where the selects are build | null |
| done | function | Function which will be called when the user press Ok button. In the current implementation we cal remapColumns method in order to reorder the columns | |
| msel | mixed | msel is either the name of a ui widget class that extends a multiselect, or a function that supports creating a multiselect object (with no argument, or when passed an object), and destroying it (when passed the string “destroy”) | multiselect |
| dlog | mixed | dlog is either the name of a ui widget class that behaves in a dialog-like way, or a function, that supports creating a dialog (when passed dlog_opts) or destroying a dialog (when passed the string “destroy”) | dialog |
| dlog_opts | mixed | dlog_opts is either an option object to be passed to “dlog”, or (more likely) a function that creates the options object. The default produces a suitable options object for ui.dialog | |
| cleanup | function | Function to cleanup the dialog, and select. Also calls the done function with no permutation (to indicate that the columnChooser was aborted |
Function done defined above has the following definition in the original jqGrid code:
opts = $.extend({ ... "done" : function(perm) { if (perm) self.jqGrid("remapColumns", perm, true) }, ... });
In order to do other things after reordering you can redefine this option. For example let say that we want to recalculate the width of some elements on the page after the user show or hide some columns. The code can look like this:
jQuery("#list").jqGrid('columnChooser', { done : function (perm) { if (perm) { // "OK" button are clicked this.jqGrid("remapColumns", perm, true); // the grid width is probably changed co we can get new width // and adjust the width of other elements on the page //var gwdth = this.jqGrid("getGridParam","width"); //this.jqGrid("setGridWidth",gwdth); } else { // we can do some action in case of "Cancel" button clicked } } });
Used jQuery UI widget(s) and other plugins
- jQuery UI core
- jQuery UI sortable widget.
- jQuery UI dialog
- jQuery multiselect plugin
The jQuery multiselect plugin can be obained from here. Also this plugin is included in the plugins directory of the jqGrid build
Sortable Rows
This method allows reordering (sorting) grid rows in a visual manner using a mouse.
Calling convetions:
jQuery("#list").sortableRows(options);
or using the new API
jQuery("#list").jqGrid('sortableRows', options);
where options is a object with properties listed below.
The method is fully compatible with jQuery UI sortable widget. This means that we can set any option and event available in this widget. For more information on the options and events look here
Used jQuery UI widget(s) and other plugins
- jQuery UI core
- jQuery UI sortable widget.
Known problems
- Currently this method does not work correct in FireFox versions 3.0.x, Chrome and Safari browsers due to little problem in sortable widget, which we hope they will be corrected in future release of jQuery UI.
- Method does not work currently when treeGrid is enabled - i.e. you can not use the method to reorder tree rows.
Resizable Grid
This method allow to re size the grid width and/or height in visual manner using a mouse.
Calling convetions:
jQuery("#list").gridResize(options);
or using the new API
jQuery("#list").jqGrid('gridResize', options);
where options is a object with properties listed above.
The method is fully compatible with jQuery UI resizable widget. This means that we can set any option and event available in this widget. For more information on the options and events look here
Used jQuery UI widget(s) and other plugins
- jQuery UI core
- jQuery UI resizable widget.
Known problems
- Using the grid hide button (the button in the caption) does not hide the content created from the resizable widget. This cause appearing of borders of the grid after it is hidden.
Drag and Drop rows between grids
This method allow drag and drop rows between two or more grids using a mouse.
Calling convetions:
jQuery("#list").gridDnD(options);
or using the new API
jQuery("#list").jqGrid('gridDnD', options);
where options is a object with properties listed below.
Options
| Name | Type | Description | Default |
|---|---|---|---|
| connectWith | string | Determines the target grid(s) to which the row should be dropped. The option is a string. In case of more than one grid the ids should be delemited with comma - i.e “#grid1, #grid2” | empty string |
| onstart | function | This event raises when we start drag a row from the source grid (i.e. to which this method is applied). Parameters passed to this event are the event handler and a prepared ui object. For more information refer to jQuery UI draggable events | null |
| onstop | function | This event is triggered when dragging stops. Parameters passed to this even are the event handler and a prepared ui object. For more information refer to jQuery UI draggable events | null |
| beforedrop | function | This event raises before droping the row to the grid specified in connectWith option. Parameters passed to this event are the event handler, prepared ui object, data which will be inserted into the grid in name value pair, source grid object and target(this) grid object. If the event return object in value name pair this object will be inserted into the target grid. | null |
| ondrop | function | This event raises after the droping the row to the grid specified in connectWith option. Parameters passed to this event are the event handler, prepared ui object, data which is inserted into the grid in name value pair. For more information refer to jQuery UI droppable events | null |
| drop_opts | object | Predefined options which can be applied to the droppable grid (specified with connectWith option above). Also you can set any option and event (except drop event which is replaced with ondrop event listed above). For more information refer to jQuery UI droppable | { activeClass : “ui-state-active”, hoverClass : “ui-state-hover” } |
| drag_opts | object | Predefined options which can be applied to the draggable grid (i.e. to which this method is applied). Also you can set any option and event (except start and stop events which are replaced with onstart and onstop events listed above). For more information refer to jQuery UI draggable | { revert: “invalid”, helper: “clone”, cursor: “move”, appendTo : “#jqgrid_dnd”, zIndex: 5000 } |
| dropbyname | boolean | If set to true this means that only fields that have equal names will be added to the target grid. Note that we use addRowData to insert new row, which means that if some field with name “a” on source grid is hidden they can appear on the target grid. The default value of false mean that the grid data will be added to the target counted from the first column from source. | false |
| droppos | string | Determines where to add the new row. Can be first which mean as first row of the grid and last - as last row in the target grid. | first |
| autoid | boolean | This option determines how the new row id should be generated. If this option is true we generate a id wich begin with string setted with the option autoidprefix (see below) and a random number. If this option is false the id can be either the the next record count or value determined by key property in colModel. If the parameter is defined as function this function should return value which will act as id to the target grid. Parameters passed in this case is the data array which will be inserted into the target grid row | true |
| autoidprefix | string | This option have sense only if the option autoid is set to true and determines the prefix of the new genearted id. | dnd_ |
| dragcopy | boolean | Copies the source row to the target rather than moving it. (GridDnD only). | false |
Used jQuery UI widget(s) and other plugins
- jQuery UI core
- jQuery UI draggable widget.
- jQuery UI droppable widget.
Known problems
- The method does not work well in Safari and Chrome because of the bug in the draggable widget. The effect is that the entry text is selected bellow the draggable row
Example
In the example below we will create three grids with id grid1, grid2 and grid3. We will make so that rows from grid1 can be dragged to grid2 and grid3 and rows from grid2 can be dragged only to grid1.
// Creating grid1 jQuery("#grid1").jqGrid({ datatype: "local", height: 100, colNames: ['Id1', 'Name1', 'Values1'], colModel: [ {name: 'id1', index: 'id',width: 100}, {name: 'name1',index: 'name',width: 100}, {name: 'values1',index: 'values',width: 200} ], caption: 'Grid 1', pager: '#pgrid1' }); //Creating grid2 jQuery("#grid2").jqGrid({ datatype: "local", height: 100, colNames: ['Id2', 'Name2', 'Values2'], colModel: [ {name: 'id2',index: 'id',width: 100}, {name: 'name2',index: 'name',width: 100}, {name: 'values2',index: 'values',width: 200} }], caption: 'Grid 2', pager: '#pgrid2' }); // Creating grid3 jQuery("#grid3").jqGrid({ datatype: "local", height: 'auto', colNames: ['Id3', 'Name3', 'Values3'], colModel: [ {name: 'id3',index: 'id',width: 100}, {name: 'name3',index: 'name', width: 100}, {name: 'values3',index: 'values',width: 200} }], caption: 'Grid 3', pager: '#pgrid3' }); // Data for grid1 var mydata1 = [ {id1:"1",name1:"test1",values1:'One'}, {id1:"2",name1:"test2",values1:'Two'}, {id1:"3",name1:"test3",values1:'Three'} ]; // Data for grid2 var mydata2 = [ {id2:"11",name2:"test11",values2:'One1'}, {id2:"21",name2:"test21",values2:'Two1'}, {id2:"31",name2:"test31",values2:'Three1'} ]; // Data for grid3 var mydata3 = [ {id3:"12",name3:"test12",values3:'One2'}, {id3:"22",name3:"test22",values3:'Two2'}, {id3:"32",name3:"test32",values3:'Three2'} ]; // Adding grid data for (var i = 0; i <= mydata1.length; i++) { jQuery("#grid1").jqGrid('addRowData',i + 1, mydata1[i]); jQuery("#grid2").jqGrid('addRowData',i + 1, mydata2[i]); jQuery("#grid3").jqGrid('addRowData',i + 1, mydata3[i]); } // connect grid1 with grid2 and grid3 jQuery("#grid1").jqGrid('gridDnD',{connectWith:'#grid2,#grid3'}); // connect grid2 with grid1 jQuery("#grid2").jqGrid('gridDnD',{connectWith:'#grid1'});
Discussion
sortable columns is confusing since the “sortable” param in the colModel determines whether the user can single-click the header text to sort the entire grid on that column index. What gives?
How is possible to serialize Sortable Rows data ? The serialize method from jQuery UI Sortable apparently is not working.
I found this illuminating: http://www.trirand.com/blog/?page_id=393/help/sortablerows-how-to-use-it-its-jquery-ui-i-know/
Essentially, the ui object isn't a UI object for the rows. Which means it isn't “fully compatible” with the jQuery UI widget as one would expect. It appears it binds to the table, not the rows. You'll have to getRowData and detect sorting yourself. Which shouldn't be too bad; you're sorting by some column, just read that one.
Personally, I'm storing ordering on the “start” sortable event, and checking on “update”, because I want to allow sorting even when filtering / searching / non-manually-sorted, and there's no 100% reliable way to get the current dragged row that I can find. That way, I just compare row IDs, and pass only the changes (I sort by inserting A above B, and by no other means, so this is easy). Of course, this has its own problems. Such as if the user sorts by descending, they may keep trying to put 1 above 2; succeeding, but never keeping that order visually while the grid is sorted in reverse.
Hello guys!
First of all MANY thanks for your plugin!
But I found a bug when using Column Chooser
there is such a grid: http://trahomoto.maycom.net.ua/files/trash/grid_bug/stage1.jpg, with a button that opens a dialogue with jQuery UI Multiselect.
Code: $(”#interface-table-chooser”).click(function(){ table.jqGrid('columnChooser'); });
I remove all the columns: http://trahomoto.maycom.net.ua/files/trash/grid_bug/stage2.jpg and click the Save button. All columns are hidden, it's OK
Then again, I open my “Column Chooser” and add some columns: http://trahomoto.maycom.net.ua/files/trash/grid_bug/stage3.jpg click the Save button. And I see a picture http://trahomoto.maycom.net.ua/files/trash/grid_bug/stage4.jpg
http://trahomoto.maycom.net.ua/files/trash/grid_bug/stage4.jpg
That is, the columns appear to the left column multiselect checkboxes and rownumbers (if I use it by rownumbers: true)
And even if I try to move the columns by D'n'D (sortable: true) I get the following picture: http://trahomoto.maycom.net.ua/files/trash/grid_bug/stage5.jpg
Version Information:
jqGrid init options var table = $('#interface-table').jqGrid({
height: grid_H, autowidth: true, shrinkToFit: false, hidegrid: false, sortable: true, url:global_ajax_url, datatype: 'json', mtype: 'POST', postData:{oper: 'base-get_data'}, altRows:true, toolbar: [true,"top"], colNames:[..............................], colModel :[..............................], pager: $('#interface-table-pager'), scroll: 1, viewrecords: true, sortname: 'manufacturer', sortorder: 'asc', caption: 'Grid', multiselect: true, loadui: 'block' });Button and handler
var tBar = $('#t_interface-table'); tBar.append('<input id="interface-table-chooser" type="button" value="lng_Столбцы">'); $("#interface-table-chooser").click(function(){table.jqGrid('columnChooser');});I am very ashamed! The problem was not in the plugins, but in my head
I'd not define name, index properties ({…name: ' ', index: ' ',…}) for some columns
Be attentive!
jQuery multiselect plugin not work with jquery ui 1.10