This is an old revision of the document!
Table of Contents
Common rules
Grouping is a way to group data by diffrent criteria. jqGrid currently supports one level of grouping.
The simple way to group in jqGrid is to enable grouping with the grid option grouping:true and define a field name on which grouping occurs. The name should correspond to the name in colModel The definition is done with array groupField which is a part of another grid option groupingView.
It is important to note that if you want the grouping to be correct, then the data should come from server to the grid sorted by that field. When we are in local mode (the data is an array) the data is grouped (sorted) automatically so there is no need to define any additional sort column.
In order to inform the server that we want to have a grouped data, jqGrid add to the sidx parameter the groupField name on which we group. This done only if we have enabled the grouping and the data is remote.
For example if the grouping configuration is defined as:
jQuery("#grid").jqGrid({ ... grouping:true, groupingView : { groupField : ['name'], groupDataSorted : true }, caption: "Grouping" });
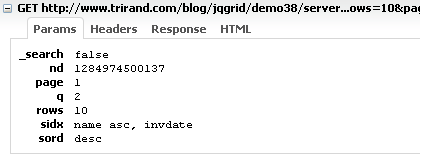
then the request sent to the server will look like this (using FireBug)
We should get this information from the request, perform the appropriate sorting server side and return the requested data to the grid. The grid then get the data and do the grouping adding the appropriate (defined) headers and footers.
Limitations
- When the grouping is enabled, the following options will be set explicit into the code:
- scroll = false;
- rownumbers = false;
- treeGrid = false;
- gridview = true (afterInsertRow does not fire too);
Please refer in grid options for detailed information on what these options mean
Options and methods
Grid Options
All options in grouping are set as grid options and can be changed dynamically using the setGridParam method. Two options are related to grouping
- grouping
- groupingView
The first option grouping is Boolean and enables or disables the grouping feature into the grid. The default values of this option is false. To enable grouping set it to true - i.e grouping : true
The groupingView option is actually a object and consist a lot of other options. Below is a example on how this should be used:
jQuery("#grid").jqGrid({ ... groupingView : { groupField : ['name', 'ínvdate'], groupOrder : ['asc', 'desc'] } ... });
Below is the list of the options that are part of groupingView option
| Property | Type | Description | Default |
|---|---|---|---|
| groupField | array | Defines the name from colModel on which we group. The first value is the first lavel, the second values is the second level and etc. | empty |
| groupOrder | array | Defines the initial sort order of the group level. Can be asc for ascending or desc for descending order. If the grouping is enabled the default value is asc. | empty |
| groupText | array | Defines the grouping header text for the group level that will be displayed in the grid. By default if defined the value if {0} which means that the group value name will be displayed. It is possible to specify another value {1} which meant the the total cont of this group will be displayed too. It is possible to set here any valid html content. | empty |
| groupColumnShow | array | Show/Hide the column on which we group. The value here should be a boolean true/false for the group level. If the grouping is enabled we set this value to true. | empty |
| groupSummary | array | Enable or disable the summary (footer) row of the current group level. If grouping is set the default value for the group is false. | empty |
| groupSummaryPos | array | Set the position of the summary row at current group level. Possible values - header or footer. If set to header the summary values are placed at the same row where the group values is. If footer is set additional row at end of the group level is builded and the summary values are placed here | footer |
| hideFirstGroupCol | boolean | If set to true the values at first column are replaced with empty ones so that we have a pretty view. This usually is set ih the first column is a group column | false |
| showSummaryOnHide | boolean | Show or hide the summary (footer) row when we collapse the group. | false |
| groupCollapse | boolean | Defines if the initially the grid should show or hide the detailed rows of the group. | false |
| plusicon | string | Set the icon from jQuery UI Theme Roller that will be used if the grouped row is collapsed | ui-icon-circlesmall-plus |
| minusicon | string | Set the icon from jQuery UI Theme Roller that will be used if the grouped row is expanded | ui-icon-circlesmall-minus |
| isInTheSameGroup | array | The elements of the array correspond to the number of the groups. Every element of this array is a function which should return true or false. In case if it return false the element will be added in the groupt. Parameters passed to this functiona are : previous value, current value, group index, group object | null |
| formatDisplayField | array | The elements of the array correspond to the number of the groups.Every element should return a value which will be display grouped value. Parameters passed to this function are: current value, source value, colModel option, group index and group object. | null |
colModel Options
Additionally if the group summary footer row is enabled we use a option in column model to set the type of the summary field. We add two options in colModel and it name is summaryType, summaryTpl, summaryRound and summaryRoundType.
summaryType
This option can be a string with certain values or a user defined function. Bellow is a example of using this option:
jQuery("#grid").jqGrid({ ... colModel : [ {..}, {name:'amount',index:'amount', width:80, align:"right", sorttype:'number',formatter:'number',summaryType:'sum'}, ... ], ... });
The option determines what type of calculation we should do with the current group value applied to column. Currently we support the following build in functions:
- sum - apply the sum function to the current group value and return the result
- count - apply the count function to the current group value and return the result
- avg - apply the average function to the current group value and return the result
- min - apply the min function to the current group value and return the result
- max - apply the max function to the current group value and return the result
The option can be defined as function. If defined we pass three parameters to it - the current value, the name and the record object. The function should return value. Note that this value will be used again for the group value until it changes.
Bellow is a example on using this function - simulating the sum function.
function mysum(val, name, record) { return parseFloat(val||0) + parseFloat((record[name]||0)); } jQuery("#grid").jqGrid({ ... colModel : [ {..}, {name:'amount',index:'amount', width:80, align:"right", sorttype:'number',formatter:'number',summaryType:mysum}, ... ], ... });
summaryTpl
This option acts as template which can be used in the summary footer row. By default its value is defined as {0} - which means that this will print the summary value. The parameter can contain any valid HTML code.
summaryRound
{..., summaryRound: number_of_digits, ... }
By default this parameter is not defined in colModel when grouping is on.
The number_of_digits by default is not defined.
This options determines the length of the remaining part after the decimal point.
summaryRoundType
{ summaryRoundType: 'round' | 'fixed' }
This parameter works only if the summaryRound is defined.
This is rounding method selector.
Parameter round means 'just round it and do not keep trailing zeroes'. fixed means 'round it and keep the given fixed number of digits even zeroes'.
The default option is set to round
Methods
Bellow are the methods that can be used with the grouping.
| Function | Parameters | Returns | Description |
|---|---|---|---|
| groupingToggle | groupid | none | Toggles the group identified by groupid. The groupid is a combination of grid id plus 'ghead_' plus the current count number in the grid view. By example if the grid id is named mygrid the the second grouping value in grid will become mygridghead_1 |
| groupingGroupBy | name, options | grid object | Perform a grouping by given name. A set of additional options can be set with the option parameter. The groupingView object is extended with the options parameter. |
| groupingRemove | current | grid object | Remove the current grouping and set the grouping parameter to false. If the parameter current is set to true all the headers and footers are removed without triggering the grid. If the parameter is false (default) the grid is triggered. |

Discussion
How do you set the text of the summary row?
i.e. if summaryTpl lets you format the sum for instance, how do you get the word 'Sum' or 'Total' to show in another column?
To create a row with just text, you'll need to use a custom summaryType function that returns a blank string.
{… summaryTpl: '<div style=“text-align: right”><b>Total Amount: </b></div>', summaryType: blankSummaryType}function blankSummaryType() { return ””; }… is much easier. :)
“groupText” propert should be allowed to be a callback function. Otherwise it's really pain in the ass to manage to fill those lines with data.
Is it possible to sort by the summarized data? IE, once the grid is grouped, I need to sort by the grouped summary data.
When using
groupDataSorted=truethe sort parameter (sidx) that is set does not reflect index values set on the column model.That is to say, if I have a column defined as:
{name: 'name', index: 'indexIsDifferentFromName'}and I am grouping by field
'name', when the sort parameter (sidx) is set on the server request it is set as'name' and not'indexIsDifferentFromName'Hi All, is it possible to use different formatter for the data rows and the summary row? If I want to add a summary info (summaryType= count) to a checkbox formatted column, summary value is shown as a checked checkbox. any ideas?
kinds, Alper
Hi!!
I'm having a pretty issue, that seems to be related with ordering… The grouping repeats when a change on the data set is received, so if I have a grouping on field 'Name', and data set values are :
Name
–
John
John
Peter
Peter
John
John
John
Paul
Paul
John
Then, the grouping will throw this:
± John - 2 regs
± Peter- 2 regs
± John - 3 regs
± Paul - 2 regs
± John - 1 regs
This is my Grid code (regarding grouping)…
groupingView: { groupField: ['Name'], groupColumnShow: [false], groupText: ['<b>{0} - {1} reg(s)</b>'], groupCollapse: true, groupDataSorted: true, groupOrder: ['asc'] }CAN ANYBODY HELP? Thanks!
Hi all,
Has anyone been able to modify the Summary/Grouping behavior to allow you to add summary statistics to the Header of each group? For example, I have grouping enabled for a number of projects - the only field I want summarized is 'funding' … so rather than waste an entire row to display a sum('funding'), I'd like to be able to include it in the groupText element. Something along these lines:
groupText : ['<b>{0} - {1} Entries, Total Dollars: {sum(funding)} </b>']
Thanks! jp