Table of Contents
Form Editing
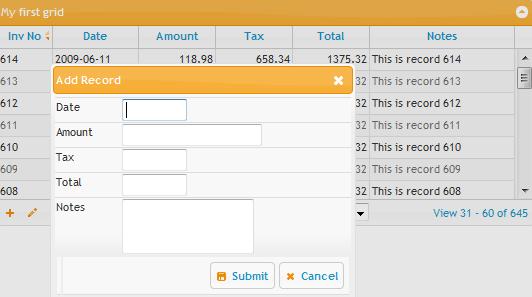
jqGrid supports creating a form “on the fly” to view, add, edit, delete, or search grid data. A screenshot of an “Add Record” form is shown below:
The methods listed in the table below are included in the navGrid (navigator method).
Software Requirements & Installation
To use this module, you should mark the Common, Form Editing and optional jqModal and jqDnR plugins when you download the grid. For more information refer to Download.
Note For Developers - this is the grid.common.js, grid.formedit.js, jqModal.js and jqDnR.js in the src directory.
Methods
Methods used in form editing are a sub-set of those of the parent grid, and described below.
All the properties and events of the methods are not a part of jqGrid, but a part of options passed as parameters to the method.
searchGrid
For more information about this method refer to Single Searching and Advanced Searching
editGridRow
This method creates a form via modal dialog for editing a particular row from the grid.
This method uses Common Editing Properties from colModel and editurl option from jqGrid.
Calling convention:
jQuery("#grid_id").editGridRow( rowid, properties );
or when we use the new API
jQuery("#grid_id").jqGrid('editGridRow', rowid, properties );
Where
- grid_id: the id of the parent grid
- rowid: the id of the row to edit
- properties: an array of name: value pairs, including any of the following properties or events.
The method uses the following properties from language file:
$.jgrid = { ... edit : { addCaption: "Add Record", editCaption: "Edit Record", bSubmit: "Submit", bCancel: "Cancel", bClose: "Close", saveData: "Data has been changed! Save changes?", bYes : "Yes", bNo : "No", bExit : "Cancel", ... }, ... }
These options can be overwritten when passed as options to the method. When passed to the method we should use by example bSubmit : “Submit” and not $.jgrid.edit.bSubmit : “Submit”
Properties
| Property | Description | Default |
|---|---|---|
| top | the initial top position of modal dialog. The default value of 0 mean the top position from the upper left corner of the grid. When jqModal option is true (see below) and jqModal plugin is present any value different from 0 mean the top position from upper left corner of the window. | 0 |
| left | the initial left position of modal dialog. The default value of 0 mean the left position from the upper left corner of the grid. When jqModal option is true (see below) and jqModal plugin is present any value different from 0 mean the left position from upper left corner of the window. | 0 |
| width | the width of confirmation dialog | 300 |
| height | the entry height of confirmation dialog | auto |
| dataheight | the parameter control the scrolling content - i.e between the modal header and modal footer. | auto |
| modal | determines if the dialog will be modal. Also works only if jqModal plugin is present | false |
| drag | Determines if the dialog is dragabale. Works only if jqDnR plugin is present or if the dragable widget is present from jQuery UI | true |
| resize | determines if the dialog can be resized. Works only is jqDnR plugin is available or resizable widget is present from jQuery UI | true |
| url | url where to post data. If set, replaces the editurl | null |
| mtype | Defines the type of request to make (“POST” or “GET”) when data is sent to the server | POST |
| editData | an array used to add content to the data posted to the server | empty |
| recreateForm | when set to true the form is recreated every time the dialog is activeted with the new options from colModel (if they are changed) | false |
| jqModal | If set to true uses jqModal plugin (if present) to creat the dialogs. If set to true and the plugin is not present jqGrid uses its internal function to create dialog | true |
| addedrow | Controls where the row just added is placed: 'first' at the top of the gird, 'last' at the bottom. Where the new row is to appear in its natural sort order, set reloadAfterSubmit: true | first |
| topinfo | When set this information is placed just after the modal header as additional row | empty string |
| bottominfo | When set this information is placed just after the buttons of the form as additional row | empty string |
| saveicon | array. Determines the icon of the submit button. The default value is [true,“left”,“ui-icon-disk”]. The first item enables/disables the icon. The second item tells where to put the icon to left or to right of the text. The third item corresponds to valid ui icon from theme roller | |
| closeicon | Array. Determines the icon of the cancel button. The default values are [true,“left”,“ui-icon-close”]. For description of these see saveicon | |
| savekey | array. Determines the possibility to save the form with pressing a certain key.The first item enables/disables saving with pressing certain key. The second item corresponds to key code for saving. If enabled the default value for saving is [Enter]. Note that this binding should be used for both adding and editing a row. Since the binding is for the form, there is no possibility to have one key in add and another in edit mode. | [false,13] |
| navkeys | array. This option works only in edit mode and add keyboard navigation, which allow us to navigate through the records while in form editing pressing certain keys. The default state is disabled. The first item enables/disables the navigation. The second item corresponds to reccord up and by default is the the key code for Up key. The third item corresponds to reccord down and by default is the key code for Down key | [false,38,40] |
| checkOnSubmit | This option work only in editing mode. If Set to true this option will work only when a submit button is clicked and if any data is changed in the form. If the data is changed a dilog message appear where the user is asked to confirm the changes or cancel it. Pressing cancel button of the new dialog will return to the form, but does not set the values to its original state. | false |
| checkOnUpdate | This option is applicable in add and edit mode. When this option is set to true the behaviour as follow: when something is changed in the form and the user click on Cancel button, navigator buttons, close button (on upper right corner of the form), in overlay (if available) or press Esc key (if set) a message box appear asking the user to save the changes, not to save the changes or go back in the grid cancel all changes (this will close the modal form) | false |
| closeAfterAdd | when add mode, close the dialog after add record | false |
| clearAfterAdd | when add mode, clear the data after adding data | true |
| closeAfterEdit | when in edit mode, close the dialog after editing | false |
| reloadAfterSubmit | reload grid data after posting | true |
| closeOnEscape | When set to true the modal window can be closed with ESC key from the user. | false |
| ajaxEditOptions | This option allow to set global ajax settings for the form editiing when we save the data to the server. Note that with this option is possible to overwrite all current ajax setting in the save request including the complete event. | empty object |
| viewPagerButtons | This option enable or disable the appearing of the previous and next buttons (pager buttons) in the form | true |
| zIndex | The starting z-index for the dialog. If you will see the dialog form under another elements or dialogs you should use the parameter with some value higher as default value 950. In the most cases it should be the value higher as 1000 - the default value of jQuery UI dialog. | 950 |
Events
| Event | Description |
|---|---|
| afterclickPgButtons | This event can be used only when we are in edit mode and the navigator buttons are enabled; it fires after the data for the new row is loaded from the grid, allowing modification of the data or form before the form is redisplayed. afterclickPgButtons : function(whichbutton, formid, rowid) {…} where whichbutton is either 'prev' or 'next' formid is the jQuery object of form id, you can use formid[0].id to get form id. rowid is the id of the current row |
| afterComplete | This event fires immediately after all actions and events are completed and the row is inserted or updated in the grid. afterComplete : function (response, postdata, formid) {…} where response is the data returned from the server (if any) postdata an array, is the data sent to the server formid is the jQuery object of form id, you can use formid[0].id to get form id. |
| afterShowForm | fires after showing the form; receives as Parameter the id of the constructed form. afterShowForm : function (formid) {…} |
| afterSubmit | fires after response has been received from server. Typically used to display status from server (e.g., the data is successfully saved or the save cancelled for server-side editing reasons). Receives as parameters the data returned from the request and an array of the posted values of type id=value1,value2. When used this event should return array with the following items [success, message, new_id] where success is a boolean value if true the process continues, if false a error message appear and all other processing is stopped. (message is ignored if success is true). new_id can be used to set the new row id in the grid when we are in add mode. afterSubmit : function(response, postdata) { … return [success,message,new_id] } |
| beforeCheckValues | This event fires before checking the values (if checking is defined in colModel via editrules option). To this event we pass the following parameters: 1. posdata - the array of values which should be chaced in name:value pair, where the name is the name from colModel. 2. formid - the form id object. 3. mode - the current mode in which we are - can be add or edit. In all cases the event should return object in name value pair which then will be posted to the server. |
| beforeInitData | fires before initialize the new form data. Receives, as parameter, the jQuery object of the constructed form. The Event can return true or false.If the event return false the the action is not done and the form is not lunched. beforeInitData : function(formid) {…} |
| beforeShowForm | fires before showing the form with the new data; receives as Parameter the id of the constructed form. beforeShowForm : function(formid) {…} |
| beforeSubmit | fires before the data is submitted to the server. Recieves as parameter the posted data array and the formid. beforeSubmit : function(postdata, formid) { … return[success,message]; } When defined this event should return array with the following values success boolean indicating if the proccess should continue (true) or a error (false) message should appear to the user |
| onclickPgButtons | This event can be used only when we are in edit mode; it fires immediately after the previous or next button is clicked, before leaving the current row, allowing working with (e.g., saving) the currently loaded values in the form. onclickPgButtons : function (whichbutton, formid, rowid) {…} where whichbutton is either 'prev' or 'next' formid is the jQuery object of form id, you can use formid[0].id to get form id. rowid is the id of the current row |
| onclickSubmit | fires after the submit button is clicked and the postdata is constructed. Parameters passed to this event are: a options array of the method and the posted data array. The event should return array of type {} which extends the postdata array. onclickSubmit : function(params, posdata) { … return {add_data} } |
| onInitializeForm | fires only once when creating the data for editing and adding. Receives, as parameter, the id of the constructed form. onInitializeForm : function(formid) {…} |
| onClose | This event is called just before closing the form and when a close icon is clicked, a cancel button is clicked, ESC key is pressed or click on overlay (if jqModal is present). The event can return (optionally) true or false. If the return value is true the form is closed, if false the form does not close. If nothing is returned the form is closed |
| errorTextFormat | The event (can) fire when error occurs from the ajax call and can be used for better formatting of the error messages. To this event is passed response from the server. The event should return single message (not array), which then is displayed to the user. |
| serializeEditData | If set this event can serialize the data passed to the ajax request when we save a form data. The function should return the serialized data. This event can be used when a custom data should be passed to the server - e.g - JSON string, XML string and etc. To this event is passed the data which will be posted to the server |
How is the form constructed
When the form is constructed we set the following rules:
- Hidden fields are included in the form with the display:none property of the table row
- The id of the editable element is constructed from the name of the colModel array - propery - name
- The name of the editable element is constructed from the name of the colModel array - propery - name
- For ease in manipulating the elements in an edit form, every table row in the form that holds the data for the edit has a id which is a combination of “tr_” + name (from colmodel). Example:
<form ....> <table> <tr id='tr_myfield'> <td> Caption</td> <td>edited element named, in colModel, as "myfield"</td> </tr> ... </table> </form>
This allow us to easily show or hide some table rows depending on conditions using beforeShowForm event
What is posted to the server
When we are in editing mode the data that is posted to the server is object {} that contain:
- the name:value pair where the name is the name of the input element represented in the form (this is for all input elements)
- additionally we add a pair id:rowid where the rowid is the id of the edited row
- additionally we add a pair oper:edit to indicate the edit mode
- if the editData object is not empty we extend this data with the posted data
- if the returned object from onclickSubmit event is not empty we extend the posted data with this object
Adding Row
The editGridRow method is also used to add data to the server, by passing “new” as the rowid.
This method uses Common Editing Properties from colModel and editurl option from jqGrid.
Calling convention:
jQuery("#grid_id").editGridRow( "new", properties );
or with the new API
jQuery("#grid_id").jqGrid('editGridRow', "new", properties );
Where
- grid_id: the id of the parent grid
- properties: an array of name: value pairs, including any of the following properties or events.
The method uses the following properties from language file:
$.jgrid = { ... edit : { addCaption: "Add Record", editCaption: "Edit Record", bSubmit: "Submit", bCancel: "Cancel", bClose: "Close", saveData: "Data has been changed! Save changes?", bYes : "Yes", bNo : "No", bExit : "Cancel", ... }, ... }
These options can be overwritten when passed as options to the method. When passed to the method we should use by example bSubmit : “Submit” and not $.jgrid.edit.bSubmit : “Submit”
The options are the same as those in editng row - See above.
How is the form constructed
When the form is constructed we set the following rules:
- Hidden fields are included in the form with the display:none property of the table row
- The id of the editable element is constructed from the name of the colModel array - propery - name
- The name of the editable element is constructed from the name of the colModel array - propery - name
- For ease in manipulating the elements in an edit form, every table row in the form that holds the data for the edit has a id which is a combination of “tr_” + name (from colmodel). Example:
<form ....> <table> <tr id='tr_myfield'> <td> Caption</td> <td>edited element named, in colModel, as "myfield"</td> </tr> ... </table> </form>
This allow us to easily show or hide some table rows depending on conditions using beforeShowForm event
What is posted to the server
When we are in editing mode the data that is posted to the server is object {} that contain:
- the name:value pair where the name is the name of the input element represented in the form (this is for all input elements)
- additionally we add a pair id:_empty where the _empty indicates that new row is inserted
- additionally we add a pair oper:add to indicate the add mode
- if the editData object is not empty we extend this data with the posted data
- if the returned object from onclickSubmit event is not empty we extend the posted data with this object
viewGridRow
This method is similar to the editGridRow method except that the fields are not editable and we do not have any events attached to the form.
Calling convention:
jQuery("#grid_id").viewGridRow( rowid, properties );
or when we use the new API
jQuery("#grid_id").jqGrid('viewGridRow', rowid, properties );
Where
- grid_id: the id of the parent grid
- rowid: the id of the row to edit
- properties: an array of name: value pairs, including any of the following properties or events.
The method uses the following properties from language file:
$.jgrid = { ... view : { caption: "View Record", bClose: "Close" }, ...
Properties
| Property | Description | Default |
|---|---|---|
| top | the initial top position of modal dialog. The default value of 0 mean the top position from the upper left corner of the grid. When jqModal option is true (see below) and jqModal plugin is present any value different from 0 mean the top position from upper left corner of the window. | 0 |
| left | the initial left position of modal dialog. The default value of 0 mean the left position from the upper left corner of the grid. When jqModal option is true (see below) and jqModal plugin is present any value different from 0 mean the left position from upper left corner of the window. | 0 |
| width | the width of confirmation dialog | 300 |
| height | the entry height of confirmation dialog | auto |
| dataheight | the parameter control the scrolling content - i.e between the modal header and modal footer. | auto |
| modal | determines if the dialog will be modal. Also works only if jqModal plugin is present | false |
| drag | Determines if the dialog is dragabale. Works only if jqDnR plugin is present or if the dragable widget is present from jQuery UI | true |
| resize | determines if the dialog can be resized. Works only is jqDnR plugin is available or resizable widget is present from jQuery UI | true |
| jqModal | If set to true uses jqModal plugin (if present) to creat the dialogs. If set to true and the plugin is not present jqGrid uses its internal function to create dialog | true |
| topinfo | When set this information is placed just after the modal header as additional row | empty string |
| bottominfo | When set this information is placed just after the buttons of the form as additional row | empty string |
| closeicon | Array. Determines the icon of the cancel button. The default values are [true,“left”,“ui-icon-close”]. For description of these see saveicon | |
| navkeys | array. This option works only in edit mode and add keyboard navigation, which allow us to navigate through the records while in form editing pressing certain keys. The default state is disabled. The first item enables/disables the navigation. The second item corresponds to reccord up and by default is the the key code for Up key. The third item corresponds to reccord down and by default is the key code for Down key | [false,38,40] |
| closeOnEscape | When set to true the modal window can be closed with ESC key from the user. | false |
| labelswidth | Since we construct the view with table element it is difficult to calculate, in this case, how much width is needed for the labels. Depending on the needs this value can be increased or decreased | 30% |
| viewPagerButtons | This option enable or disable the appearing of the previous and next buttons (pager buttons) in the form | true |
| zIndex | The starting z-index for the dialog. If you will see the dialog form under another elements or dialogs you should use the parameter with some value higher as default value 950. In the most cases it should be the value higher as 1000 - the default value of jQuery UI dialog. | 950 |
| recreateForm | when set to true the form is recreated every time the dialog is activated with the new options from colModel (if they are changed) | false |
Events
| Event | Description |
|---|---|
| onClose | This event is called just before closing the form and when a close icon is clicked, a cancel button is clicked, ESC key is pressed or click on overlay (if jqModal is present). The event can return (optionally) true or false. If the return value is true the form is closed, if false the form does not close. If nothing is returned the form is closed |
| beforeShowForm | fires before showing the form with the new data; receives as Parameter the id of the constructed form. beforeShowForm : function(formid) {…} |
When the form is constructed we set the following rules:
- No input elements are created
- Hidden fields are included in the form with the display:none property of the table row
- The id of the viewed element is constructed from “v_” + the name of the colModel array - propery - name
- For ease in manipulating the elements in an edit form, every table row in the form that holds the data for the edit has a id which is a combination of “trv_” + name (from colmodel). Example:
<form ....> <table> <tr id='trv_myfield'> <td> Caption</td> <td id="v_myfield"><span>content of"myfield"</span></td> </tr> ... </table> </form>
delGridRow
With this method we can perform a delete operation at server side.
This method uses colModel and editurl parameters from jqGrid
Calling convention:
jQuery("#grid_id").delGridRow( row_id_s, options );
or when we use the new API
jQuery("#grid_id").jqGrid('delGridRow', row_id_s, options );
Where:
- grid_id: the id of the parent grid
- row_id_s: the id of the row(s) to delete; can be a single value or list of ids separated by comma
- options: an array of name: value pairs, including any of the following properties or events.
The method uses the following properties from language file:
$.jgrid = { ... del : { caption: "Delete", msg: "Delete selected record(s)?", bSubmit: "Delete", bCancel: "Cancel" }, ...
These options can be overwritten when passed as options to the method. When passed to the method we should use by example bSubmit : “Delete” and not $.jgrid.del.bSubmit : “Delete”
Properties
| Property | Description | Default |
|---|---|---|
| top | the initial top position of modal dialog. The default value of 0 mean the top position from the upper left corner of the grid. When jqModal option is true (see below) and jqModal plugin is present any value different from 0 mean the top position from upper left corner of the window. | 0 |
| left | the initial left position of modal dialog. The default value of 0 mean the left position from the upper left corner of the grid. When jqModal option is true (see below) and jqModal plugin is present any value different from 0 mean the left position from upper left corner of the window. | 0 |
| width | the width of confirmation dialog | 300 |
| height | the entry height of confirmation dialog | auto |
| dataheight | the parameter control the scrolling content - i.e between the modal header and modal footer. | auto |
| modal | determines if the dialog will be modal. Also works only if jqModal plugin is present | false |
| drag | Determines if the dialog is dragabale. Works only if jqDnR plugin is present or if the dragable widget is present from jQuery UI | true |
| resize | determines if the dialog can be resized. Works only is jqDnR plugin is available or resizable widget is present from jQuery UI | true |
| url | url where to post data. If set, replaces the editurl | null |
| mtype | Defines the type of request to make (“POST” or “GET”) when data is sent to the server | POST |
| delData | an array used to add content to the data posted to the server | empty |
| jqModal | If set to true uses jqModal plugin (if present) to creat the dialogs. If set to true and the plugin is not present jqGrid uses its internal function to create dialog | true |
| delicon | array. Determines the icon of the submit button. The default value is [true,“left”,“ui-icon-delete”]. The first item enables/disables the icon. The second item tells where to put the icon to left or to right of the text. The third item corresponds to valid ui icon from theme roller | |
| cancelicon | Array. Determines the icon of the cancel button. The default values are [true,“left”,“ui-icon-cancel”]. For description of these see delicon | |
| reloadAfterSubmit | reload grid data after posting | true |
| closeOnEscape | When set to true the modal window can be closed with ESC key from the user. | false |
| ajaxDelOptions | This option allow to set global ajax settings for the form editiing when we delete the data to the server. Note that with this option is possible to overwrite all current ajax setting in the save request including the complete event. | empty object |
| zIndex | The starting z-index for the dialog. If you will see the dialog form under another elements or dialogs you should use the parameter with some value higher as default value 950. In the most cases it should be the value higher as 1000 - the default value of jQuery UI dialog. | 950 |
Events
| Event | Description |
|---|---|
| afterComplete | This event fires immediately after all actions and events are completed and the row is inserted or updated in the grid. afterComplete : function (response, postdata, formid) {…} where response is the data returned from the server (if any) postdata an array, is the data sent to the server formid is the jQuery object of form id, you can use formid[0].id to get form id. |
| afterShowForm | fires after showing the form; receives as Parameter the id of the constructed form. afterShowForm : finction (formid) {…} |
| afterSubmit | fires after response has been received from server. Typically used to display status from server (e.g., the data is successfully deleted or the delete cancelled for server-side reasons). Receives as parameters the data returned from the request and an array of the posted values of type id=value1,value2. When used this event should return array with the following items [success, message] where success is a boolean value if true the process continues, if false a error message appear and all other processing is stoped. afterSubmit : function(response, postdata) { … return [succes,message] } |
| beforeShowForm | fires before showing the form with the new data; receives as Parameter the id of the constructed form. beforeShowForm : function(formid) {…} |
| beforeSubmit | fires before the data is submitted to the server. Recieves as parameter the posted data array and the formid. beforeSubmit : function(postdata, formid) { … return[success,message]; } When defined this event should return array with the following values success boolean indicating if the proccess should continue (true) or a error (false) message should appear to the user |
| onclickSubmit | fires after the submit button is clicked and the postdata is constructed. Parameters passed to this event is a options array of the method. The event should return array of type {} which extends the postdata array. onclickSubmit : function(params) { … return {add_data} } |
| onClose | This event is called just before closing the form and when a close icon is clicked, a cancel button is clicked, ESC key is pressed or click on overlay (if jqModal is present). The event can return (optionally) true or false. If the return value is true the form is closed, if false the form does not close. If nothing is returned the form is closed |
| errorTextFormat | The event (can) fire when error occurs from the ajax call and can be used for better formatting of the error messages. To this event is passed response from the server. The event should return single message (not array), which then is displayed to the user. |
| serializeDelData | If set this event can serialize the data passed to the ajax request when we save a form data. The function should return the serialized data. This event can be used when a custom data should be passed to the server - e.g - JSON string, XML string and etc. To this event is passed the data which will be posted to the server. |
What is posted to the server
When we are in delete mode the data that is posted to the server is object {} that contain:
- the pair id:rowids where the rowids can be a single value a value string separated with comma in case of multiple selection
- additionally we add a pair oper:del to indicate the delete mode
- if the delData object is not empty we extend this data with the posted data
- if the returned object from onclickSubmit event is not empty we extend the posted data with this object
GridToForm
This method does not have interaction with the user
Calling convention:
jQuery("#grid_id").GridToForm( rowid, formid );
or
jQuery("#grid_id").jqGrid('GridToForm', rowid, formid );
Where
- grid_id: the id of the parent grid
- rowid: the id of the row
- formid: is the jQuery object of form id, you can use formid[0].id to get form id.
When called this method read the grid data with the id = rowid and places the data from the grid to the given form. if the form element has a name which is equal of those from colModel the value is placed to the form.
FormToGrid
This method does not have interaction with the user
Calling convention:
jQuery("#grid_id").FormToGrid( rowid, formid, mode, position );
or
jQuery("#grid_id").jqGrid('FormToGrid', rowid, formid, mode, position );
Where
- grid_id: the id of the parent grid
- rowid: the id of the row
- formid: is the jQuery object of form id, you can use formid[0].id to get form id.
- mode: determines the mode. Can be set or add. Default is set. If the mode is defined as set, the record in the grid is updated with the new values from the form. When the mode is defined as add the record is added to the grid.
- position: this parameter have sense only when the mode parameter is set to add. Can be first - the record is inserted as first row in the grid or last - the record is inserted as last row in the grid.
When called this method does the opposite of the GridToForm method - i.e. places the form data in the grid if the names matches.


Discussion
Thanks for this comprehensive documentation. I am a newbie to jQuery and just started to use jqGrid for some project, its really wonderful.
I have a question, basically I want to pull out the select tag options upon an ajax request, I can do this on page load, but I am unable to do this in the form editing mode.. For example, if i have 2 columns in the grid with both set to editable and as drop downs. Now when on the edit form, if I choose some value in the first select drop down, the second should filter out subset values of the first and not display all generic items.. How do I achieve this?
I tried a generic event handler for select tag like $('select').bind('change',function(){}); this works on all select drop downs that are on the page but not on the ones that appear on the editing form. please help. Thanks
quest, You have the answer in the forum. Also for others - you will need to dataEvents array in editoptions Regards Tony
I want to use my own form. I like your box but I want to load my own form (Zend_Form generation). Is it possible?
Mickael, I suggest you to include the the jQuery UI with a dialog support. The jqGrid mimics exactly the behavior of the UI Dialog. Also you can use jqGrid dialog, but currently it is a little difficult to configure this to work from the first time. Regards
Thanks. It's exactly this what I do for the moment Do you think it's possible to use the event initializeForm or beforeShowForm to load my form and in this case shunt the loading of the standard form?
Do you think it's possible to use the event initializeForm or beforeShowForm to load my form and in this case shunt the loading of the standard form?
If you use your own form you can do what you want, since it is open for you - also befor to load the data in your form you can do something and etc. Regards
I need use form edit. How can I get response when I submit form edit from server site. There had afterComplate and afterSubmit event, but I don't know how to use this event. Is there had some example for me? And is it possible when edit field type is select and set default select option? Thanks
Example for form edit:
//define handler for 'editSubmit' event var fn_editSubmit=function(response,postdata){ var json=response.responseText; //in my case response text form server is "{sc:true,msg:''}" var result=eval("("+json+")"); //create js object from server reponse return [result.sc,result.msg,null]; } //define edit options for navgrid var editOptions={ top: 50, left: "100", width: 500 ,closeOnEscape: true, afterSubmit: fn_editSubmit }//create navgrid with defined options //table is $("#table").jqGrid({...,editurl:'server.php'}) table.jqGrid('navGrid',"#navgrid", {add:false, view:false, del:false,edit:true} ,editOptions /* Our edit options with handler */ ,{} /*add options*/ ,{} /*delete options*/ ,{multipleSearch:false} ,{closeOnEscape:true} );Is it possible to do client-side editing w/o posting to the server? I'd like to allow users to manipulate data at will and then post all changes to the server at once.
Thanks
this is a little bit too late an answer but better late than never. If you set editurl of your grid as “clientArray”, it wont connect to any server and leave your data alone :D. I only found this after looking at the code, a search for it in the wiki return nothing. Seriously, THIS IS AN IMPORTANT FEATURE!
I'm trying to use the afterSubmit event but I'm not sure how the editurl.php script is supposed to format the data back to the event. Does anyone have an example? Is it supposed to be an XML response, JSON response? Can someone just send a snippet of php code showing the result of editurl.php sending the response back to afterSubmit. Thanks
I figured it out. For those people struggling here's the php snippet for a deletion:
$deleted_rows = mysql_affected_rows(); if ($deleted_rows >= 1) { $status = "success"; $message = "deletion succeeded"; } else { $status = "fail"; $message = "deletion failed"; } $s = $status.';'.$message.';'.''; print $s;and here's the javascript:
{closeOnEscape:true, afterSubmit:function( data_from_server, array_data) { var result =data_from_server.responseText.split(”;”); if (result[0] == “fail”) { return [false,result[1]] } else { return [true,,result[2]];} }''I am using the navigation buttons to do add/edit/delete. But am not sure how to set the width of the dialog boxes that popup. I also did a double click edit, and it sets the width, and if I open add after double clicking it retains the width, but if I click the nav add button I get a box too small in width. Ideas?
Re: jQuery(”#grid_id”).jqGrid('GridToForm', rowid, formid );
For completeness' sake: instead of the form ID you have to put in the form *selector*. Eg, '#form_id' instead of 'form_id'
Hope this helps, -Peter
I wonder if I can load ajax select options that depend on other column value ?
For example: when the value of column A is “Asia”, I hope that the select options of column B will be “China”,”Japan”,”Korea”; when the value of column A is “Europe”, I hope that the select options of column B will be “U.K., France, Italy”.
I read the document of form editing, and I found that I cannot load ajax options from server more than once.
hello did u find a method??
Hi All,
When I do FormToGrid how can I trigger submit to that server - the same as if it was done by built in form?
Thanks!
i wonder if i can diy my add dialog, for example, i add fileupload button in add dialog?
Hello, Very new to the grid so please correct me if I haven't found the right solution. These grids are great and appreciate all of the hard work done so far.
In IE7, I have recreateForm:true but it's not firing off to my dataurl after an initial loading of the form(Chrome, FF all are working). I've tried adding something to the end of my dataurl like + Math.random() etc but still having no luck. Is there a better way to use recreateForm:true and not cache the dataurl call?
What I've messed w/ so far was adding: cache: false in my editoptions for the colModel
then in grid.common.js in (createEl() case:'select' inside the jquery ajax call: cache: options.cache
Again I'm new so any advice would be great.
Hi
I am trying to get afterSubmit event to fire without much success…
My grid definition is as follows
jQuery("#optbl").jqGrid({ url:'getusersxml.php', datatype: "xml", colNames:cols, colModel:cm, rowNum:25, rowList:[10,20,30,40,50], pager: jQuery('#opnav'),height:'300px', sortname: 'id', recordpos: 'left', viewrecords: true, sortorder: "desc", editurl:"edituser.php", afterSubmit:function(response,postdata) { alert("Event Captured !!!!"); } .... });Shouldnt I atleast get the alert box after submitting the form ?? What am I doing wrong ? Please help.
The onclickSubmit event documentation is wrong for this event during edit processing. There are two parameters, the first is a equivalent to “this”, the second is the postdata submitted to the event.
I am a new jqgird user from china,now I meet a problem.let me just take the “my first grid” as an example.in the grid,we have 7 column (Inv No ,Date,Amount,Tax,Total,Notes),but in the Add Record dialogue,i only need 2 cloumns(Inv No,Date).what should i do?
Question: if I user the GridToForm option, what happens when I submit the edit form? Is the server called automatically to trigger the record update, or I must run the server update for myself? If the answer is the second one, how do I proceed?
I am asking it bc so far I couldn't make my custom edit form to save edited data in my DB…
thanks Gabriel
More on this: I am not using a real table for editing, but something like the following:
<form method=“post” name=“myform” id=“myform” action=”” style=“display:none;”>
<fieldset> <legend><span>Edit a user</span></legend> <div id="div_id" class="formfield"> <label for="id">ID</label> <input type="text" name="id" id="id" true value="" /> <span id="id_status" class="obs"></span> </div> <div id="div_id" class="formfield"> <label for="id">E-mail</label> <input type="text" name="email" id="email" false value="" /> <span id="id_status" class="obs"></span> </div> <div class="clear"></div> <div class="formsubmit"> <input type="hidden" name="oper" id="oper" value="edit"> <input type="submit" class="bttn-submit-universal" name="savedata" id="savedata" value="Update"> </div> </fieldset></form>
As you see, I do have input fields matching the expected name, but CSS ruled divs instead or a table structure. Also, I am showing/hiding the edit form when needed.
So as it is now, the server is never called after I submit the form button. thanks again
Gabriel
Question: I made a big table, it works, but there are disadvantages, I vyzvvayu line editing two methods
ondblClickRow: function(id) { if (id && id != lastSel) {var gr = jQuery("#le_table").jqGrid('getGridParam','selrow'); var ttop = 0; var html = document.documentElement; ttop = html.scrollTop; if( gr != null ) jQuery("#le_table").jqGrid('editGridRow',gr,{top:ttop,reloadAfterSubmit:true,closeAfterEdit:true}); else alert("select the string!"); lastSel = id; } }and
jQuery(”#le_table”).jqGrid('navGrid','#le_tablePager', {edit:true,add:false,del:true,refresh:true}, options {jqModal:true,modal:true,top:?????,left:500,reloadAfterSubmit:true,closeAfterEdit:true}, edit options
{height:500,width:980,reloadAfterSubmit:true,closeAfterEdit:true}, // add options {reloadAfterSubmit:true,jqModal:true}, // del options {closeOnEscape:true, multipleSearch:true, closeAfterSearch:true} // search optionsWhen I select a row, the window is positioned at the top of the screen, although the line for a few screens below. This is inconvenient. How can I make that window tied to the left of my browser, the current position of the screen?
by reviewing the src, customized form parameters can be set using following means: 1. add FormElement and customelement to the added form fields 2. each added form fields should have name attribute
Hi,
somebody have a example with form Editing and mysql?
I realy apreciate your help
thanks and sorry for my English
http://shasoft.com/jqGridDeleteError.png Demo “Live Data Manipulation” ⇒ “Delete Row”
Browse Google Chrome 15.0.874.106
?
Hi everyone,
I need to change the Delete message that is displayed when we try to delete a row.
can anyone help me how to do that.
A quick reply will be really appreciated.
jQuery(”#list4”).jqGrid('delGridRow',gr,{
height:280, reloadAfterSubmit:false, afterSubmit:function(data,postd){ console.log(data); console.log(postd); return {0:true}; }, afterComplete:function(data,postd){ return true; }, url:'/?r=user/delete', msg: "you msg" });delGridRow seems to contain BUG. In 8008 the line toarr = postdata.split (”,”); statement, postdata used here is an array, and how to split
Hi everyone,i made a Event 'afterComplete ' in 'edit' like this:
{ height : 280, reloadAfterSubmit : true, closeAfterEdit : true, afterComplete : function(response, postdata, formid) { try to do some thing by response(json or txt) } },'' but it dosn't work. I try to return txt or json ,the 'response' can't get still。 how can i get a response from server by afterComplete:function?Hi everyone, I have a problem with delete button, when i press delete button, action invoke correctly, but in the return, I have a script error in the firebug : H.split is not a function 331 out of range 62 I think all of the scripts do not load completely, my edit and add button work correctly. Thanks.
Hi, I'm very new to this jqGrid. I want to do form editing on grid. I'm able to get modal with selected row data, but when i click on submit i have error message 'no Url is set'. please help me on this. Below i have pasted my code, where i need to url property.$(function () { $("#UsersGrid").jqGrid({ url: '../Master/jqGridHandler.ashx', datatype: 'json', height: 250, width: 900, colNames: ['USER ID', 'USER NAME', 'FIRST NAME', 'LAST NAME', 'DOB', 'EMAIL ID', 'CITY'], colModel: [ { name: 'USER_ID', index: 'USER_ID', width: 100, sortable: true }, { name: 'USER_NAME', width: 100, sortable: true, editable: true,}, { name: 'FIRST_NAME', width: 100, sortable: true, editable: true }, { name: 'LAST_NAME', width: 100, sortable: true, editable: true }, { name: 'DOB', width: 200, sortable: true, editable: true }, { name: 'EMAIL_ID', width: 200, sortable: true, editable: true }, { name: 'CITY', width: 150, sortable: true, editable: true } ], rowNum: 10, rowList: [10, 20, 35], pager: '#UsersGridPager', sortname: 'USER_ID', viewrecords: true, sortorder: 'asc', caption: 'JSON Example' });$("#UsersGrid").jqGrid('navGrid', '#UsersGridPager', { edit: true, add: true, del: true }); });Thanks in advance, Sampreeth
Hi, there are two columns(column1 and column2) in jqgrid, the columns' edittype are select. I want to do this: when I select column1 , the content of column2 is changing . How can I do? thanks.
Hi, I'm a newer to study jqGrid. I am very happy to use it and I found it very helpful. Now I meet a problem and I can't solve it. The problem is: In form_dialog there is only one filed in each row, but I want two or three or more field in each row. How can I do?Thank you.
Hi, every professional.
Recently, I'm using jqGrid to represent my business data set, and I find out there edit/add/delete/view functionality with jqGrid, so I try to use it. but I encountered a problem and I am not able to solve it after I try my best.
I do it following sample from this site:
jQuery(”#deptGrid”).jqGrid('navGrid', '#deptNav', {
view : true }, { jqModal : true, checkOnUpdate : true, savekey : [ true, 13 ], navkeys : [ true, 38, 40 ], checkOnSubmit : true, reloadAfterSubmit : false, closeOnEscape : true, bottominfo : "Fields marked with (*) are required" }, { jqModal : true, checkOnUpdate : true, savekey : [ true, 13 ], navkeys : [ true, 38, 40 ], checkOnSubmit : true, reloadAfterSubmit : false, closeOnEscape : true, bottominfo : "Fields marked with (*) are required" }, { reloadAfterSubmit : false, jqModal : false, closeOnEscape : true }, { closeOnEscape : true }, { navkeys : [ true, 38, 40 ], height : 250, jqModal : false, closeOnEscape : true });Whenever I click button to edit/add/delete, it always causes error within firebug: $.type is not a function var obj = $.type( pref );
I don't know whether there are some required JS files missed.
<script src=”<%=BASE_PATH %>jqGrid4.4.1/js/jquery.jqGrid.min.js” type=“text/javascript”></script> <script src=”<%=BASE_PATH %>jqGrid4.4.1/js/jquery.jqGrid.src.js” type=“text/javascript”></script> <script src=”<%=BASE_PATH %>jqGrid4.4.1/plugins/grid.addons.js” type=“text/javascript”></script> <script src=”<%=BASE_PATH %>jqGrid4.4.1/plugins/grid.postext.js” type=“text/javascript”></script> <script src=”<%=BASE_PATH %>jqGrid4.4.1/plugins/grid.setcolumns.js” type=“text/javascript”></script> <script src=”<%=BASE_PATH %>jqGrid4.4.1/plugins/jquery.contextmenu.js” type=“text/javascript”></script> <script src=”<%=BASE_PATH %>jqGrid4.4.1/plugins/jquery.searchFilter.js” type=“text/javascript”></script> <script src=”<%=BASE_PATH %>jqGrid4.4.1/plugins/jquery.tablednd.js” type=“text/javascript”></script> <script src=”<%=BASE_PATH %>jqGrid4.4.1/plugins/ui.multiselect.js” type=“text/javascript”></script> <script src=”<%=BASE_PATH %>jqGrid4.4.1/plugins/jquery.layout.js” type=“text/javascript”></script> <script src=”<%=BASE_PATH %>jqGrid4.4.1/src/i18n/grid.locale-en.js” type=“text/javascript”></script>
<script src=”<%=BASE_PATH %>jqGrid4.4.1/src/grid.base.js” type=“text/javascript”></script> <script src=”<%=BASE_PATH %>jqGrid4.4.1/src/grid.celledit.js” type=“text/javascript”></script> <script src=”<%=BASE_PATH %>jqGrid4.4.1/src/grid.custom.js” type=“text/javascript”></script> <script src=”<%=BASE_PATH %>jqGrid4.4.1/src/grid.filter.js” type=“text/javascript”></script> <script src=”<%=BASE_PATH %>jqGrid4.4.1/src/grid.grouping.js” type=“text/javascript”></script> <script src=”<%=BASE_PATH %>jqGrid4.4.1/src/grid.import.js” type=“text/javascript”></script> <script src=”<%=BASE_PATH %>jqGrid4.4.1/src/grid.inlinedit.js” type=“text/javascript”></script> <script src=”<%=BASE_PATH %>jqGrid4.4.1/src/grid.jqueryui.js” type=“text/javascript”></script> <script src=”<%=BASE_PATH %>jqGrid4.4.1/src/grid.loader.js” type=“text/javascript”></script>
<script src=”<%=BASE_PATH %>jqGrid4.4.1/src/grid.common.js” type=“text/javascript”></script> <script src=”<%=BASE_PATH %>jqGrid4.4.1/src/grid.formedit.js” type=“text/javascript”></script> <script src=”<%=BASE_PATH %>jqGrid4.4.1/src/jqModal.js” type=“text/javascript”></script> <script src=”<%=BASE_PATH %>jqGrid4.4.1/src/jqDnR.js” type=“text/javascript”></script>
The most important point is the error:
$.type is not a function var obj = $.type( pref );
How to overwrite the default event of add/edit/delete in jqGrid? Can anybody help me! Thanks.
Hi i am new to jq grid. i have a proplem with FormToGrid method , can any one help me? My Problem is like this… i have a grid where a link is there to add data.While clicking on that link a popup is comming. in that popup many fields are there along with a checkbox.While submitting that popup form using jq FormToGrid method all the values are comming to the grid except that checkBox value.Can anybody help me to achieve this?