Table of Contents
As of version 4.0 this module is no more supported. Please see
Upgrade notes in | Documentation menu
Upgrade notes in | Documentation menu
Description
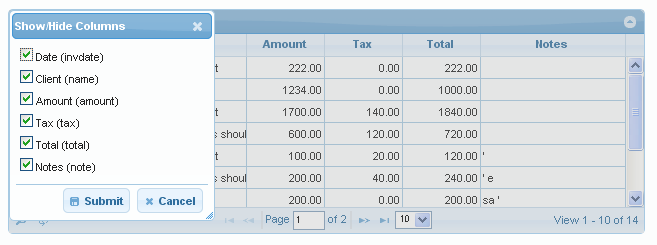
Display a modal window where the user can select which column to show and hide .
Author
Piotr Roznicki
Installation
In order to use this module you should mark the Set Columns plugin (in Other modules) when you download the grid. For more information refer to Download.
For Developers - this is the grid.setcolumns.js in the src directory.
Calling Convention
Usually you can attach a click event to a button. You can use this method in navigator using the navButtonAdd method
jQuery("#mybutton").click(function() { jQuery("#grid_id").setColumns(options); return false; });
Where:
- mybutton is the id of a button element (can be any other valid HTMl element)
- grid_id is the already constructed grid
- options is an array of name: value pairs, including any of the following:
This method uses the following options from language file
$.jgrid = { ... col : { caption: "Show/Hide Columns", bSubmit: "Submit", bCancel: "Cancel" }, ...
| Option | Description | Default |
|---|---|---|
| top | the initial top position of the modal dialog. The zero value mean that the coordinate will be calculated from top left position of the grid and does not have effect if jqModal option is false | 0 |
| left | the initial left position of the modal dialog. The zero value mean that the coordinate will be calculated from top left position of the grid and does not have effect if jqModal option is false | 0 |
| width | the width of the modal dialog | 200 |
| height | the height of the modal dialog | auto |
| dataheight | This parameter control the scrolling content. The height parameter control the height of the entry modal, dataheight parameter control the height of the scrolling content keeping the buttons at the footer visible | auto |
| modal | sets dialog in modal mode. Also does not have effect is jqModal is false | false |
| drag | the dialog is dragable. In order to work this either the jqDnR.js plugin should be included when you download the grid or the dragable component from jQuery UI should be used | true |
| beforeShowForm | a function that fires before showing the modal dialog (parameter is the id of the form) | null |
| afterShowForm | a function that fires after showing the modal dialog (parameter is the id of the form) | null |
| afterSubmitForm | a function that fire after the submit button is clicked (parameter is the id of the form) | null |
| closeOnEscape | determines if the modal can be closed if the user press ESC key | true |
| ShrinkToFit | If set to true the grid width re size (fit) according to the visible columns | false |
| jqModal | If set to true the method try to use the jqModal plugin for the modal dialogs | false |
| colnameview | If set to false the names from colModel will not be displayed | true |
| closeAfterSubmit | If set to false the dialog will not be closed if the user press Submit button | true |
| onClose | The event raised when a close icon is clicked, a cancel button is clicked or ESC key is pressed (if this is enabled). The function can return true or false. In case of false the dialog will not be closed | null |
| saveicon | This is array element with the following default values [true,“left”,“ui-icon-disk”]. The item set various settings for the submit button. The first item enables the icon, the second item tells where to put icon left or right, the third item corresponds to valid ui icon from UI theme roller | |
| closeicon | This is array element with the following default values [true,“left”,“ui-icon-close”]. The item set various settings for the close button. The first item enables the icon, the second item tells where to put icon left or right, the third item corresponds to valid ui icon from UI theme roller | |
| updateAfterCheck | When set to true the column is shown/hidden immediately upon clicking the checkbox. Choosing this options hides the submit button. | false |
| recreateForm | when set to true the form is recreated every time the dialog is activeted with the new options from colModel (if they are changed) | false |
To prevent showing or hiding columns that the developer does not want to show at all, a new option has been added to colModel: hidedlg (default false). If set to true this column will not appear in the modal dialog.