This is an old revision of the document!
How it Works
Understanding this will help you to work better with jqGrid and use the full capabilities of the plugin. The first thing we must understand is that we have two major divisions:
- Server-side manipulation, and
- Client-side representation.
In other words, jqGrid is a component that helps you, in an easy way, to represent database information on the client side using a server-side technology. Moreover it helps you to manipulate that data back into the database.
What is server-side manipulation (SSM)? There are many definitions possible, but I try to explain it in terms of jqGrid.
Basically SSM means the server handles the editing and not the user's browser. SSM isn’t something that is visible within a web page. Everything is done on the server side using any common programming language. Basically it’s a server-side command that tells the server to place a file or text within the page once it is called from a user.
In terms of jqGrid this means that you should care about this: you must have a piece of code that deals with information stored in the database using some scripting language and web server. Using this code you should be able to return requested information back to the client (web browser). jqGrid uses Ajax calls to retrieve the requested information and represent it to client using Java Script language.
Having the needed (requested) information, jqGrid constructs the representation (tabular data) described by you in what is called the Column Model (colModel).
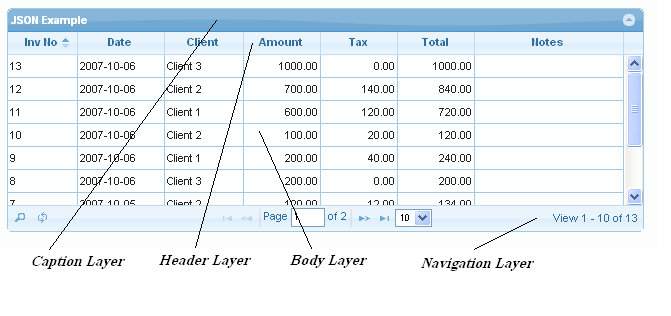
The constructed tabular data at the client side has:
- Caption layer
- Header layer
- Body layer
- Navigation layer
Caption layer contains common information for the represented data.
Header layer contains information about the columns: labels, width, etc.
Body layer is the data requested from the server and displayed according to the settings in the column model.
Navigation layer contains additional information from the requested data and actions for requesting little pieces of information – in the literature called paging. Note that the navigation layer can be placed not only at bottom of the grid, but anywhere on the page. The Navigation layer is also the place for adding buttons or links for editing, deleting, adding to and searching your grid data.
The minimum for the representing the data are Header layer and Body layer.
To allow freedom and flexibility, and often a better impression, jqGrid relies on CSS (Cascading Style Sheets) to govern its appearance.