Table of Contents
Toolbar Searching
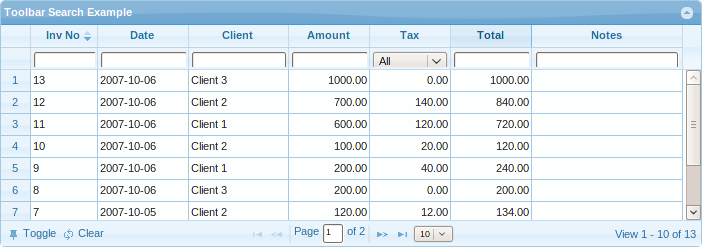
This method construct searching creating input elements just below the header elements of the grid. When the header elements are re sized the input search elements are also re sized according to the new width.
The method uses the url option in grid to perform a search to the server.
When the search is activated, an array of type name:value is posted to the server. Note that this array is added to the postData parameter. We post only fields that have an entered value. When we clear the the search form, the values are deleted from the postData array. When posting to the server, we try to pass, not the name, but the index set in colModel. When the index is not found we use the name.
Additionally, we add a _search=true to the posted data.
When the stringResult option is set to true the data posted to the server is a string and the structure of the posted data is the same as in Advanced Search.
Installation
In order to use this method a Custom module should be checked when you download the grid. For more information refer to Download
Calling Convention
... jQuery("#grid_id").filterToolbar(options); ...
or using the new API
... jQuery("#grid_id").jqGrid('filterToolbar',options); ...
Where :
- grid_id is the id of already constructed grid
- options is a object containing different configuration setting. See below
This command will create a search elements something like this:
This method uses the definitions for searching from colModel. See Configuration
The options in filterToolbar method are
| Option | type | Description | Default |
|---|---|---|---|
| autosearch | boolean | Search is performed according to the following rules: for text element when a Enter key is pressed while inputting values and search is performed. For select element when the value changes. The search parameter in grid is set to true and ajax call is made. | true |
| beforeSearch | function | event which fires before a search. It is called before triggering the grid. If the event return true triggering does not occur. In this case you can construct your own search parameters and trigger the grid to search the data. Any other return value causes triggering. | null |
| afterSearch | function | event which fires after a search | null |
| beforeClear | function | event which fires before clearing entered values (i.e.,clearToolbar is activated).It is called before clearing the data from search elements. If the event return true triggering does not occur. In this case you can construct your own search parameters and trigger the grid. Any other return value causes triggering. | null |
| afterClear | function | event which fires after clearing entered values (i.e., clearToolbar activated) | null |
| searchOnEnter | boolean | Determines how the search should be applied. If this option is true see the autosearch option. If the option is false then the search is performed immediately when the user pres some character | true |
| stringResult | boolean | Determines how to post the data on which we perform searching. When the this option is false the posted data is in key:value pair, if the option is true, the posted data is equal on those as in searchGrid method See here. | false |
| groupOp | string | This option is valid only if the option stringReasult is set to true and determines the group operation. Can have values AND and OR. See here | AND |
| defaultSearch | string | The option determines the default search operator when a search is performed. If any valid option is set, then it will be used for the default operator in all fields. See sopt array here for the available options | bw |
| searchOperators | boolean | When set to true allows the user to select operations when searching. The click operations are created near the search field. In this case possible operators that can appear can be configured with sopt option in searchoptins in colModel. | false |
| operandTitle | string | This options is valid only when searchOperators is true. It appear when the user hover with a mouse to the operation button. This can be overwritten with option searchtitle in searchoptions in colModel. The default text is: Click to select search operation. | |
| operands | object | The short text operation which is displayed to the user when a operation button is clicked. By example for equal we display '=='. The default setting of this object is: { "eq" :"==", "ne":"!", "lt":"<", "le":"<=", "gt":">", "ge":">=", "bw":"^",
"bn":"!^", "in":"=", "ni":"!=", "ew":"\|", "en":"!@", "cn":"~",
"nc":"!~", "nu":"#", "nn":"!#", "bt":"..."}.
| |
| odata | object | Defines the long texts for the particular operations when serching. The default object is in language file and can be found as $.jgrid.search.odata. The default values are: [{ oper:'eq', text:'equal'},{ oper:'ne', text:'not equal'},{ oper:'lt', text:'less'},{ oper:'le', text:'less or equal'},{ oper:'gt', text:'greater'},{ oper:'ge', text:'greater or equal'},{ oper:'bw', text:'begins with'},{ oper:'bn', text:'does not begin with'},{ oper:'in', text:'is in'},{ oper:'ni', text:'is not in'},{ oper:'ew', text:'ends with'},{ oper:'en', text:'does not end with'},{ oper:'cn', text:'contains'},{ oper:'nc', text:'does not contain'}] |
|
When we create toolbar search with filterToolbar we create additional methods as follow
| Method | Description |
|---|---|
| triggerToolbar | When this method is called a search is performed, the search parameter in grid becomes true and ajax call is made to the server |
| clearToolbar | When called clear the search values send a request with search option set to false and set the default one if available |
| toggleToolbar | Toggeles the toolbar with the search elements |
Using the additional methods
The methods listed above should be used this way:
... var sgrid = $("#grid_id")[0]; sgrid.triggerToolbar();
This will perform a search dynamically.