Table of Contents
Subgrid as Grid
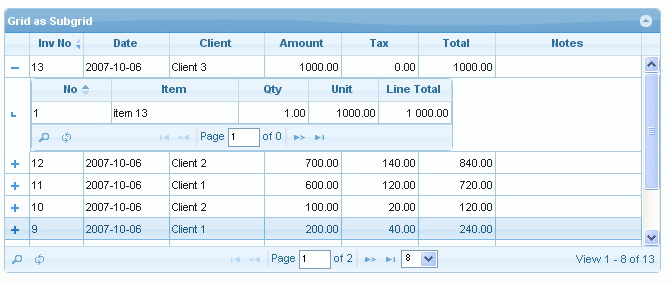
This is not a ready for you method, but rather a solution using some of the available methods and events. In this alternative to a subGrid, we use the subGrid functions of the main grid to create not a subGrid, but another grid, with all of the power and capacity of the main grid but appearing, as before, under the “parent” record with the same ability to reveal and hide it.
Installation
In order to use this module you should mark the Subgrid when you download the grid. For more information refer to Download.
For Developers - this is the grid.subgrid.js in the src directory.
Definition
We use two events described in options array: subGridRowExpanded and subGridRowColapsed [note the unconventional spelling]
When these events are defined the population of the data in the subgrid is not executed. This way we can use the subGridUrl to get our custom data and put it into the expanded row. Having this it is easy to construct another grid which will act as subgrid.
Here is this technique. We again use our example.
<script type="text/javascript"> jQuery(document).ready(function(){ jQuery("#list").jqGrid({ url:'example.php', datatype: 'xml', mtype: 'GET', colNames:['Inv No','Date', 'Amount','Tax','Total','Notes'], colModel :[ {name:'invid', index:'invid', width:55}, {name:'invdate', index:'invdate', width:90}, {name:'amount', index:'amount', width:80, align:'right'}, {name:'tax', index:'tax', width:80, align:'right'}, {name:'total', index:'total', width:80, align:'right'}, {name:'note', index:'note', width:150, sortable:false} ], pager: '#pager', rowNum:10, rowList:[10,20,30], sortname: 'invid', sortorder: 'desc', viewrecords: true, caption: 'My first grid', subGrid: true, subGridRowExpanded: function(subgrid_id, row_id) { // we pass two parameters // subgrid_id is a id of the div tag created within a table // the row_id is the id of the row // If we want to pass additional parameters to the url we can use // the method getRowData(row_id) - which returns associative array in type name-value // here we can easy construct the following var subgrid_table_id; subgrid_table_id = subgrid_id+"_t"; jQuery("#"+subgrid_id).html("<table id='"+subgrid_table_id+"' class='scroll'></table>"); jQuery("#"+subgrid_table_id).jqGrid({ url:"subgrid.php?q=2&id="+row_id, datatype: "xml", colNames: ['No','Item','Qty','Unit','Total'], colModel: [ {name:"num",index:"num",width:80,key:true}, {name:"item",index:"item",width:130}, {name:"qty",index:"qty",width:80,align:"right"}, {name:"unit",index:"unit",width:80,align:"right"}, {name:"total",index:"total",width:100,align:"right",sortable:false} ], height: '100%', rowNum:20, sortname: 'num', sortorder: "asc" }); } }); }); </script>
Note that subGridRowColapsed is not defined. This is true because when the row is collapsed the contents of the div tag are removed.