Table of Contents
Navigator
The Navigator is a user interface feature that allows easy accessibility to record actions such as Find or Edit. The user can activate a grid action by pressing the appropriate icon button in the Navigation layer.
Developers can create custom actions, or they can use any of the six predefined actions that come with jqGrid. jqGrid provides icon button graphics for the predefined actions.
The full set of predefined actions are:
1) Add New Row, 2) Edit Selected Row, 3) View Selected Row, 4) Delete Selected Row, 5) Find Records, and 6) Reload Grid
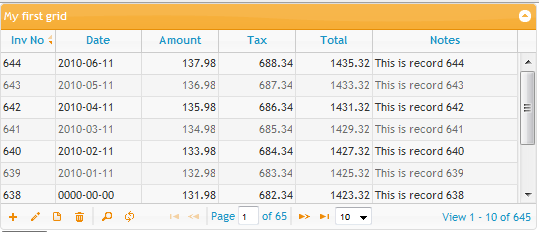
The image below shows these six buttons in the bottom-left.
- You can also change the text that appears when a user hovers over a button (see below: that text is found in the language file)
* Navigator buttons can be positioned on the left, middle, or right side.
How to Use:
The Navigator is a jqGrid method. It's activated and configured by extending your main grid function, as shown in the code examples below. The full list of all possible configurable parameters is listed in the table below.
The built-in Navigator should be applied to the pager element. In other words, the pager element should be defined. The built-in Navigator actions correspond to the form editing actions. For more information and details refer to Form Editing.
Definition
HTML definition
... <body> ... <table id="list"></table> <div id="gridpager"></div> ... </body>
JavaScript code
<script> ... jQuery("#grid_id").jqGrid({ ... pager : '#gridpager', ... }); jQuery("#grid_id").navGrid('#gridpager',{parameters},prmEdit, prmAdd, prmDel, prmSearch, prmView); ... </script>
Using the new API
<script> ... jQuery("#grid_id").jqGrid({ ... pager : '#gridpager', ... }); jQuery("#grid_id").jqGrid('navGrid','#gridpager',{parameters},prmEdit, prmAdd, prmDel, prmSearch, prmView); ... </script>
or in chained mode
<script> ... jQuery("#grid_id").jqGrid({ ... pager : '#gridpager', ... }).navGrid('#gridpager',{parameters}, prmEdit, prmAdd, prmDel, prmSearch, prmView); ... </script>
Where:
- grid_id - the id of the already constructed jqGrid.
- gridpager - the id of the navigation bar
- parameters - an array of settings, defined below
- prmEdit, prmAdd, prmDel, prmSearch, prmView are objects which holds the parameters and events for a particular action in Form editing
If the id of the button is not set we use the following rule:
For the add button we use “add_” + the id of the grid
For the edit button we use “edit_” + the id of the grid
For the delete button we use “del_” + the id of the grid
For the view button we use “view_” + the id of the grid
For the search button we use “search_” + the id of the grid
For the refresh button we use “refresh_” + the id of the grid
The code below defines a edit button with id myedit.
<script> ... jQuery("#grid_id").jqGrid({ ... pager : '#gridpager', ... }).navGrid('#gridpager',{}, {id:'myedit'}); ... </script>
Parameters
When we use the Navigator the following options are included from the language file.
$.jgrid = { ... search : { caption: "Search...", Find: "Find", Reset: "Reset", odata : ['equal', 'not equal', 'less', 'less or equal','greater','greater or equal', 'begins with','does not begin with','is in','is not in','ends with','does not end with','contains','does not contain'], groupOps: [ { op: "AND", text: "all" }, { op: "OR", text: "any" } ], matchText: " match", rulesText: " rules" }, edit : { addCaption: "Add Record", editCaption: "Edit Record", bSubmit: "Submit", bCancel: "Cancel", bClose: "Close", saveData: "Data has been changed! Save changes?", bYes : "Yes", bNo : "No", bExit : "Cancel", }, view : { caption: "View Record", bClose: "Close" }, del : { caption: "Delete", msg: "Delete selected record(s)?", bSubmit: "Delete", bCancel: "Cancel" }, nav : { edittext: "", edittitle: "Edit selected row", addtext:"", addtitle: "Add new row", deltext: "", deltitle: "Delete selected row", searchtext: "", searchtitle: "Find records", refreshtext: "", refreshtitle: "Reload Grid", alertcap: "Warning", alerttext: "Please, select row", viewtext: "", viewtitle: "View selected row" }, ...
The options $.jgrid.edit, $.jgrid.add, $.jgrid.del and $.jgrid.search are included to tier modules if enabled.
The full list of the parameters is as follow:
| Property | Type | Description | Default1) |
|---|---|---|---|
| add | boolean | Enables or disables the add action in the Navigator. When the button is clicked a editGridRow with parameter new method is executed | true |
| addicon | string | Set a icon to be displayed if the add action is enabled. Note that currently only icons from UI theme images can be added | ui-icon-plus |
| addtext | string | The text than can be set in the add button | empty |
| addtitle | string | The title that appear when we mouse over to the add button (if enabled) | Add new row |
| alertcap | string | The header of the message that appear when we try to edit,delete or view a row without to select it | Warning |
| alerttext | string | The message text that appear when we try to edit,delete or view a row without to select it | Please, select row |
| cloneToTop | boolean | Clones all the actions from the bottom pager to the top pager if defined. Note that the navGrid can be applied to the top pager only. The id of the top pager is a combination of grid id and “_toppager” | false |
| closeOnEscape | boolean | Determine if the alert dialog can be closed if the user pres ESC key | true |
| del | boolean | Enables or disables the delete action in the Navigator. When the button is clicked a delGridRow method is executed. | true |
| delicon | string | Set a icon to be displayed if the delete action is enabled. Note that currently only icons from UI theme images can be used | ui-icon-trash |
| deltext | string | The text than can be set in the delete button | empty |
| deltitle | string | The title that appear when we mouse over to the delete button (if enabled) | Delete selected row |
| edit | boolean | Enables or disables the edit action in the Navigator. When the button is clicked a editGridRow method is executed with parameter the - current selected row | true |
| editicon | string | Set a icon to be displayed if the edit action is enabled. Note that currently only icons from UI theme images can be used | ui-icon-pencil |
| edittext | string | The text than can be set in the edit button | empty |
| edittitle | string | The title that appear when we mouse over to the edit button (if enabled) | Edit selected row |
| position | string | Determines the position of the Navigator buttons in the pager. Can be left, center and right. | left |
| refresh | boolean | Enables or disables the refresh button in the pager. When the button is clicked a trigger(“reloadGrid”) is executed and the search parameters are cleared | true |
| refreshicon | string | Set a icon to be displayed if the refresh action is enabled. Note that currently only icons from UI theme images can be used | ui-icon-refresh |
| refreshtext | string | The text than can be set in the refresh button | empty |
| refreshtitle | string | The title that appear when we mouse over to the refresh button (if enabled) | Reload Grid |
| refreshstate | string | Determines how the grid should be reloaded - firstpage - the grid reload the data from the first page. - current - the reloading should save the current page and current selection | firstpage |
| afterRefresh | function | If defined this event fire after the refresh button is clicked | null |
| beforeRefresh | function | If defined this event fire before the refresh button is clicked | null |
| search | boolean | Enables or disables the search button in the pager.When the button is clicked a searchGrid method is executed | true |
| searchicon | string | Set a icon to be displayed if the search action is enabled. Note that currently only icons from UI theme images can be used | ui-icon-search |
| searchtext | string | The text than can be set in the search button | empty |
| searchtitle | string | The title that appear when we mouse over to the search button (if enabled) | Find records |
| view | boolean | Enables or disables the view button in the pager. When the button is clicked a viewGridRow method is executed | false |
| viewicon | string | Set a icon to be displayed if the search action is enabled. Note that currently only icons from UI theme images can be used | ui-icon-document |
| viewtext | string | The text that can be set in the view button | empty |
| viewtitle | string | The title that appear when we mouse over to the view button (if enabled) | View selected row |
| addfunc | function | If defined replaces the build in add function. No parameters are passed to this function | null |
| editfunc | function | If defined replaces the build in edit function. Parameter passed to this function is the id of the edited row | null |
| delfunc | function | If defined replaces the build in del function. Parameter passed to this function is the id of the edited row | null |
For the particular options regarding the editing methods refer to Form Editing
Example:
<script> ... jQuery("#grid_id").jqGrid({ ... pager : '#gridpager', ... }).navGrid('#gridpager',{view:true, del:false}, {}, // use default settings for edit {}, // use default settings for add {}, // delete instead that del:false we need this {multipleSearch : true}, // enable the advanced searching {closeOnEscape:true} /* allow the view dialog to be closed when user press ESC key*/ ); ... </script>
The above example enables the grid view mode form enabling closing of the modal dialog with ESC key and sets advanced searching. It also disables the delete action.