Table of Contents
Inline Editing
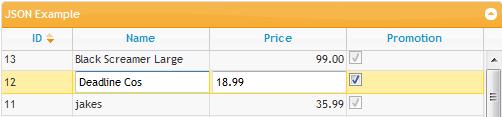
Inline editing is a quick way to update database information by making changes directly in the row of the grid, as seen in the image below:
To use Inline Editing, users select a row with the mouse. In response, jqGrid converts each editable field to a data entry cell, as seen in the Name and Price fields above. Cells that aren't editable, such as the ID field above, don't change appearance and remain read-only. Whether an individual column is editable or read-only is controlled by setting the attribute in the ColModel.
When finished, users hit the “enter” key to send the data to the server.
Software Requirement & Installation
In order to use this functionality, make sure you put a check mark by the Inline Editing and Common modules when you downloaded jqGrid. For more information refer to Download.
Note to Developers - Source code can be found in the grid.inlinedit.js file, located in the src directory.
The methods used in inline editing are a sub-set of those of the parent grid. They are described below.
Methods
For inline editing, we have five additional methods (of the Grid API) available:
- editRow
- saveRow
- restoreRow
- addRow
- inlineNav
These methods can be called, of course, only on an already-constructed grid, from a button click or from an event of the grid itself:
Example:
jQuery("#grid_id").jqGrid({ ... onSelectRow: function(id){ if(id && id!==lastSel){ jQuery('#grid_id').restoreRow(lastSel); lastSel=id; } jQuery('#grid_id').editRow(id, true); }, ... });
In this example, if another was row being edited and has not yet been saved, the original data will be restored and the row “closed” before “opening” the currently-selected row for editing (where lastSel was previously defined as a var).
If you want to save instead to restore the editing you can call saveRow in place of restoreRow.
editRow
Calling conventions:
jQuery("#grid_id").editRow(rowid, keys, oneditfunc, successfunc, url, extraparam, aftersavefunc,errorfunc, afterrestorefunc);
or when we use the new API
jQuery("#grid_id").jqGrid('editRow',rowid, keys, oneditfunc, successfunc, url, extraparam, aftersavefunc,errorfunc, afterrestorefunc);
where
- grid_id is the already constructed grid
- rowid: the id of the row to edit
- keys: when set to true we can use [Enter] key to save the row and [Esc] to cancel editing.
- oneditfunc: fires after successfully accessing the row for editing, prior to allowing user access to the input fields. The row's id is passed as a parameter to this function.
succesfunc, url, extraparam, aftersavefunc,errorfunc and afterrestorefunc are described below, in the saveRow section.
Calling with object parameter:
jQuery("#grid_id").jqGrid('editRow',rowid, { keys : true, oneditfunc: function() { alert ("edited"); } });
The default object parameter is as follow:
editparameters = { "keys" : false, "oneditfunc" : null, "successfunc" : null, "url" : null, "extraparam" : {}, "aftersavefunc" : null, "errorfunc": null, "afterrestorefunc" : null, "restoreAfterError" : true, "mtype" : "POST" } jQuery("#grid_id").jqGrid('editRow',rowid, parameters);
If keys is true, then the remaining settings – successfunc, url, extraparam, aftersavefunc, errorfunc and afterrestorefunc - are passed as parameters to the saveRow method when the [Enter] key is pressed (saveRow does not need to be defined as jqGrid calls it automatically). For more information see saveRow method below.
When this method is called on particular row, jqGrid reads the data for the editable fields and constructs the appropriate elements defined in edittype and editoptions
saveRow
Saves the edited row.
Calling convention:
jQuery("#grid_id").saveRow(rowid, successfunc, url, extraparam, aftersavefunc,errorfunc, afterrestorefunc);
or when we use the new API
jQuery("#grid_id").jqGrid('saveRow',rowid, successfunc, url, extraparam, aftersavefunc,errorfunc, afterrestorefunc);
Calling with object parameter:
jQuery("#grid_id").jqGrid('saveRow',rowid, { successfunc: function( response ) { return true; } });
The default object parameter is as follow:
saveparameters = { "successfunc" : null, "url" : null, "extraparam" : {}, "aftersavefunc" : null, "errorfunc": null, "afterrestorefunc" : null, "restoreAfterError" : true, "mtype" : "POST" } jQuery("#grid_id").jqGrid('saveRow',rowid, saveparameters);
where
- rowid: the id of the row to save
- succesfunc: if defined, this function is called immediately after the request is successful. This function is passed the data returned from the server. Depending on the data from server; this function should return true or false.
- url: if defined, this parameter replaces the editurl parameter from the options array. If set to 'clientArray', the data is not posted to the server but rather is saved only to the grid (presumably for later manual saving).
- extraparam: an array of type name: value. When set these values are posted along with the other values to the server.
- aftersavefunc: if defined, this function is called after the data is saved to the server. Parameters passed to this function are the rowid and the response from the server request. Also the event is called too when the url is set to 'clientArray'.
- errorfunc: if defined, this function is called after the data is saved to the server. Parameters passed to this function are the rowid and the the response from the server request.
- afterrestorefunc if defined, this function is called in restoreRow (in case the row is not saved with success) method after restoring the row. To this function we pass the rowid
Except when url (or editurl) is 'clientArray', when this method is called, the data from the particular row is POSTED to the server in format name: value, where the name is a name from colModel and the value is the new value. jqGrid also adds, to the posted data, the pair id: rowid. For example,
jQuery("#grid_id").saveRow("rowid", false);
will save the data to the grid and to the server, while
jQuery("#grid_id").saveRow("rowid", false, 'clientArray');
will save the data to the grid without an ajax call to the server.
or using the new API
jQuery("#grid_id").jqGrid('saveRow',"rowid", false);
jQuery("#grid_id").jqGrid('saveRow',"rowid", false, 'clientArray');
Using the object parameter this should be written:
jQuery("#grid_id").jqGrid('saveRow',"rowid", { url : 'clientArray' });
Additionally to this we have other two options which can be set in grid options.
| Property | Type | Description | Default |
|---|---|---|---|
| ajaxRowOptions | object | This option allow to set global ajax settings for the row editiing when we save the data to the server. Note that with this option is possible to overwrite all current ajax setting in the save request including the complete event. | empty object |
| serializeRowData | postdata | If set this event can serialize the data passed to the ajax request when we save a row. The function should return the serialized data. This event can be used when a custom data should be passed to the server - e.g - JSON string, XML string and etc. To this event is passed the data which will be posted to the server | null |
restoreRow
This method restores the data to original values before the editing of the row.
Calling convention:
jQuery("#grid_id").restoreRow(rowid, afterrestorefunc);
or when we use the new API
jQuery("#grid_id").jqGrid('restoreRow',rowid, afterrestorefunc);
Calling with object parameter:
jQuery("#grid_id").jqGrid('restoreRow',rowid, { "afterrestorefunc" : function( response ) { // code here } });
The default object parameter is as follow:
restoreparameters = { "afterrestorefunc" : null } jQuery("#grid_id").jqGrid('restoreRow',rowid, restoreparameters);
where
- rowid is the row to restore
- afterrestorefunc if defined this function is called in after the row is restored. To this function we pas the rowid
addRow
This method add a row for inline edit.
Calling convention:
jQuery("#grid_id").addRow(rowid, parameters);
or when we use the new API
jQuery("#grid_id").jqGrid('addRow',parameters);
where parameters is a object and has the following default values:
parameters = { rowID : "new_row", initdata : {}, position :"first", useDefValues : false, useFormatter : false, addRowParams : {extraparam:{}} }
Where
- rowID - (string) the value of the id of the new added row
- initdata - (object) the object of the pair name:value where the name correspond to the name in colMode. When set this is the initial value of the the cell.
- position - (string) determines the position of the new adde row in the grid. Default is first. Can have a value last to be added at the last position
- useDefValues - (boolean) if set to true uses the defaultValue property in editoptions of the colModel
- useFormatter : (boolean) if set to true synchronises the parameters from the formatter actions
- addRowParams : (object) parameters which are passed to the addRow - they are the same as of editRow
Actually this method uses two already constructed methods. When calling the method first executes the addRowData method which add a local row. After this the method call editRow method to edit the row. If the keys parameter is set to true and the user press ESC key the row is automatically deleted.
inlineNav
Add a navigators buttons which correspond to the inline methods addRow, editRow, saveRow, restoreRow. In order to use this method a navGrid method should be called before to call this method
Calling convention:
jQuery("#grid_id").navGrid(pagerid, {...}); jQuery("#grid_id").inlineNav(pagerid, parameters);
or when we use the new API
jQuery("#grid_id").jqGrid('navGrid',pagerid, {...}); jQuery("#grid_id").jqGrid('inlineNav',pagerid, parameters);
Where parameters is a object with the following default values
parameters = { edit: true, editicon: "ui-icon-pencil", add: true, addicon:"ui-icon-plus", save: true, saveicon:"ui-icon-disk", cancel: true, cancelicon:"ui-icon-cancel", addParams : {useFormatter : false}, editParams : {} }
| Property | Type | Description | Default1) |
|---|---|---|---|
| add | boolean | Enables or disables the add action in the Navigator. When the button is clicked a addRow with parameters addParams is executed | true |
| addicon | string | Set a icon to be displayed if the add action is enabled. Note that currently only icons from UI theme images can be added | ui-icon-plus |
| addtext | string | The text than can be set in the add button | empty |
| addtitle | string | The title that appear when we mouse over to the add button (if enabled) | Add new row |
| edit | boolean | Enables or disables the edit action in the Navigator. When the button is clicked a editRow method is executed with editParams parameter the - current selected row | true |
| editicon | string | Set a icon to be displayed if the edit action is enabled. Note that currently only icons from UI theme images can be used | ui-icon-pencil |
| edittext | string | The text than can be set in the edit button | empty |
| edittitle | string | The title that appear when we mouse over to the edit button (if enabled) | Edit selected row |
| position | string | Determines the position of the Navigator buttons in the pager. Can be left, center and right. | left |
| save | boolean | Enables or disables the save button in the pager. When the button is clicked a saveRow method is executed with editParams parameters | true |
| saveicon | string | Set a icon to be displayed if the refresh action is enabled. Note that currently only icons from UI theme images can be used | ui-icon-disk |
| savetext | string | The text than can be set in the refresh button | empty |
| savetitle | string | The title that appear when we mouse over to the refresh button (if enabled) | Save row |
| cancel | boolean | Enables or disables the cancel(restore) button in the pager.When the button is clicked a restoreRow method is executed with parameters editParams | true |
| cancelicon | string | Set a icon to be displayed if the search action is enabled. Note that currently only icons from UI theme images can be used | ui-icon-cancel |
| canceltext | string | The text than can be set in the cancel button | empty |
| canceltitle | string | The title that appear when we mouse over to the search button (if enabled) | Cancel trow editiong |
| addParams | object | Parameters that can be passed to the addRow method in navigator. For detailed information see addRow parameters | {useFormatter : false} |
| editParams | object | Parameters that can be passed to the editRow, saveRow, restoreRow methods in navigator. For detailed information the related methods | {} |
Notes
How is the data organized
When the row is edited and the input elements are created we set the following rules:
- the table row becomes attribute editable=“1”
- the array savedRow (option in the grid) is filled with the values before the editing. This is a name:value pair array with additional pair id:rowid
- Hidden fields are not included
- The id of the editable element is constructed as 'rowid_'+ the name from the colModel array. Example if we edit row with id=10 and the only editable element is 'myname' (from colModel) then the id becomes 10_myname.
- The name of the editable element is constructed from the name of the colModel array - property - name
- after the row is saved or restored the editable attribute is set to “0” and the savedRow item with id=rowid is deleted
What is posted to the server?
When the data is posted to the server we construct an object {} that contain(s):
- the name:value pair where the name is the name of the input element represented in the row (this is for all input elements)
- additionally we add a pair id:rowid where the rowid is the id of the row
- if the extraparam parameter is not empty we extend this data with the posted data
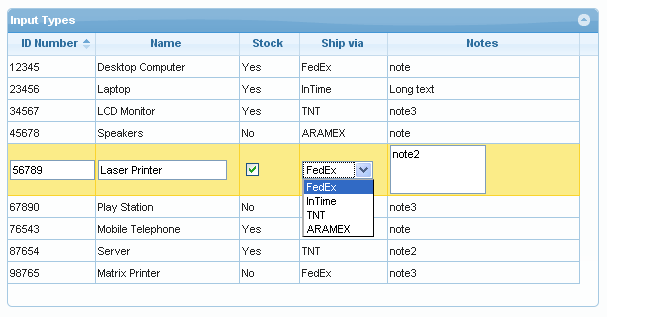
Example
... <head> <script type="text/javascript"> jQuery(document).ready(function(){ var lastsel2 jQuery("#rowed5").jqGrid({ datatype: "local", height: 250, colNames:['ID Number','Name', 'Stock', 'Ship via','Notes'], colModel:[ {name:'id',index:'id', width:90, sorttype:"int", editable: true}, {name:'name',index:'name', width:150,editable: true, editoptions:{size:"20",maxlength:"30"}}, {name:'stock',index:'stock', width:60, editable: true, edittype:"checkbox",editoptions: {value:"Yes:No"}}, {name:'ship',index:'ship', width:90, editable: true, edittype:"select",formatter:'select', editoptions:{value:"FE:FedEx;IN:InTime;TN:TNT;AR:ARAMEX"}}, {name:'note',index:'note', width:200, sortable:false,editable: true,edittype:"textarea", editoptions:{rows:"2",cols:"10"}} ], onSelectRow: function(id){ if(id && id!==lastsel2){ jQuery('#rowed5').restoreRow(lastsel2); jQuery('#rowed5').editRow(id,true); lastsel2=id; } }, editurl: "server.php", caption: "Input Types" }); var mydata2 = [ {id:"12345",name:"Desktop Computer",note:"note",stock:"Yes",ship:"FE"}, {id:"23456",name:"Laptop",note:"Long text ",stock:"Yes",ship:"IN"}, {id:"34567",name:"LCD Monitor",note:"note3",stock:"Yes",ship:"TN"}, {id:"45678",name:"Speakers",note:"note",stock:"No",ship:"AR"}, {id:"56789",name:"Laser Printer",note:"note2",stock:"Yes",ship:"FE"}, {id:"67890",name:"Play Station",note:"note3",stock:"No", ship:"FE"}, {id:"76543",name:"Mobile Telephone",note:"note",stock:"Yes",ship:"AR"}, {id:"87654",name:"Server",note:"note2",stock:"Yes",ship:"TN"}, {id:"98765",name:"Matrix Printer",note:"note3",stock:"No", ship:"FE"} ]; for(var i=0;i<mydata2.length;i++) jQuery("#rowed5").addRowData(mydata2[i].id,mydata2[i]); }); </script> </head> <body> <table id="rowed5" class="scroll"></table> </body> </html>