How it Works
Understanding how jqGrid works will help you get up to speed with the full capabilities of the plugin. The first thing to understand is that there are two aspects to working with tabular data :
- Client-side representation, and
- Server-side manipulation
JqGrid is a component that presents tabular data for easy manipulation in a web browser grid. jqGrid uses Ajax calls to retrieve information and construct the representation (tabular data) using the jqGrid Column Model (colModel).
Furthermore, jqGrid helps you send any data changes or additions to the database on the server-side, a process known as server-side manipulation, or SSM.
SSM means the server handles the actual changes to the database, and not the user's browser. SSM isn’t something that is visible within a web page. Server side data changes are done using PHP, or any other common programming language.
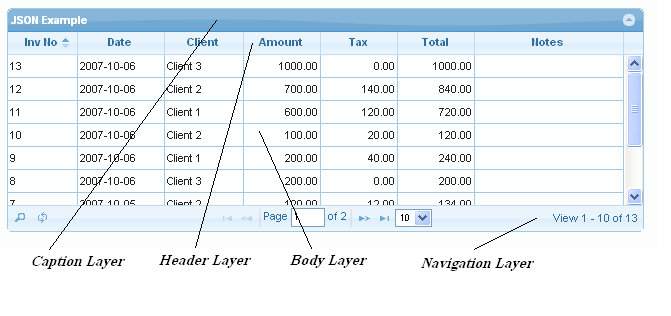
A jqGrid is comprised of the following four parts:
- Caption layer
- Header layer
- Body layer
- Navigation layer
Caption layer contains common information for the represented data.
Header layer contains information about the columns: labels, width, etc.
Body layer is the data requested from the server and displayed according to the settings in the column model.
Navigation layer contains additional information from the requested data and actions for requesting little pieces of information – in the literature called paging. Note that the navigation layer can be placed not only at bottom of the grid, but anywhere on the page. The Navigation layer is also the place for adding buttons or links for editing, deleting, adding to and searching your grid data.
The minimum for the representing the data are Header layer and Body layer.
To allow freedom and flexibility, and often a better impression, jqGrid relies on CSS (Cascading Style Sheets) to govern its appearance.
Next, you'll create your first grid.
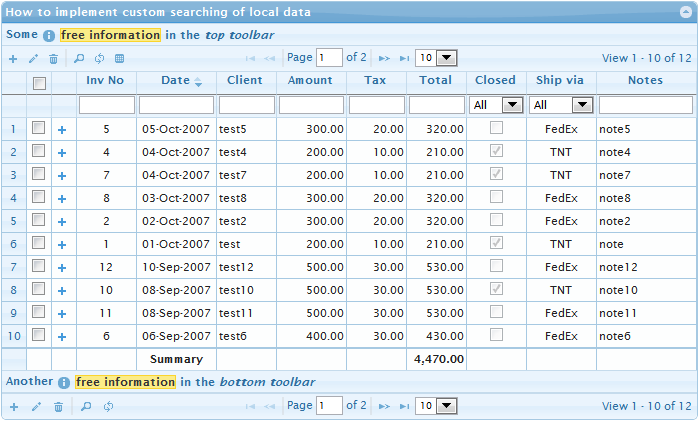
In more sophisticated case the grid can have more elements as shown below:
The grid can not only have additional layers, but also allow more than the rows to contain the main data. jqGrid support treegrid, subgrid and grouping of data.
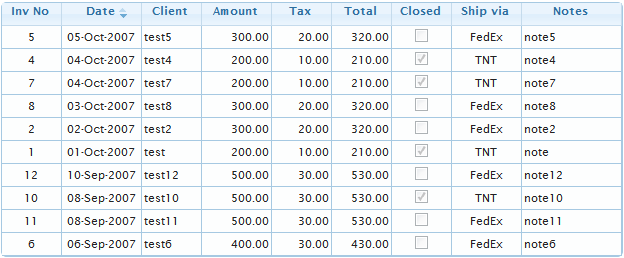
If you choose, the grid can look like a table having some advance features like sorting, resizing of columns, reordering of columns with respect of drag&drop and so on, as shown below: