Table of Contents
Form Editing
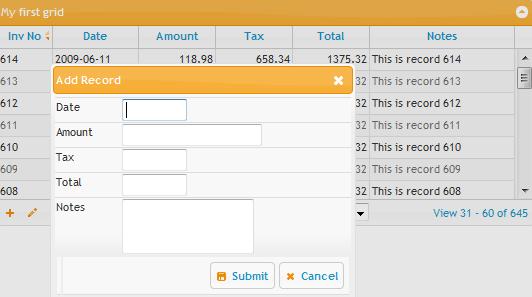
jqGrid supports creating a form “on the fly” to view, add, edit, delete, or search grid data. A screenshot of an “Add Record” form is shown below:
The methods listed in the table below are included in the navGrid (navigator method).
Software Requirements & Installation
To use this module, you should mark the Common, Form Editing and optional jqModal and jqDnR plugins when you download the grid. For more information refer to Download.
Note For Developers - this is the grid.common.js, grid.formedit.js, jqModal.js and jqDnR.js in the src directory.
Methods
Methods used in form editing are a sub-set of those of the parent grid, and described below.
All the properties and events of the methods are not a part of jqGrid, but a part of options passed as parameters to the method.
searchGrid
For more information about this method refer to Single Searching and Advanced Searching
editGridRow
This method creates a form via modal dialog for editing a particular row from the grid.
This method uses Common Editing Properties from colModel and editurl option from jqGrid.
Calling convention:
jQuery("#grid_id").editGridRow( rowid, properties );
or when we use the new API
jQuery("#grid_id").jqGrid('editGridRow', rowid, properties );
Where
- grid_id: the id of the parent grid
- rowid: the id of the row to edit
- properties: an array of name: value pairs, including any of the following properties or events.
The method uses the following properties from language file:
$.jgrid = { ... edit : { addCaption: "Add Record", editCaption: "Edit Record", bSubmit: "Submit", bCancel: "Cancel", bClose: "Close", saveData: "Data has been changed! Save changes?", bYes : "Yes", bNo : "No", bExit : "Cancel", ... }, ... }
These options can be overwritten when passed as options to the method. When passed to the method we should use by example bSubmit : “Submit” and not $.jgrid.edit.bSubmit : “Submit”
Properties
| Property | Description | Default |
|---|---|---|
| top | the initial top position of modal dialog. The default value of 0 mean the top position from the upper left corner of the grid. When jqModal option is true (see below) and jqModal plugin is present any value different from 0 mean the top position from upper left corner of the window. | 0 |
| left | the initial left position of modal dialog. The default value of 0 mean the left position from the upper left corner of the grid. When jqModal option is true (see below) and jqModal plugin is present any value different from 0 mean the left position from upper left corner of the window. | 0 |
| width | the width of confirmation dialog | 300 |
| height | the entry height of confirmation dialog | auto |
| dataheight | the parameter control the scrolling content - i.e between the modal header and modal footer. | auto |
| modal | determines if the dialog will be modal. Also works only if jqModal plugin is present | false |
| drag | Determines if the dialog is dragabale. Works only if jqDnR plugin is present or if the dragable widget is present from jQuery UI | true |
| resize | determines if the dialog can be resized. Works only is jqDnR plugin is available or resizable widget is present from jQuery UI | true |
| url | url where to post data. If set, replaces the editurl | null |
| mtype | Defines the type of request to make (“POST” or “GET”) when data is sent to the server | POST |
| editData | an array used to add content to the data posted to the server | empty |
| recreateForm | when set to true the form is recreated every time the dialog is activeted with the new options from colModel (if they are changed) | false |
| jqModal | If set to true uses jqModal plugin (if present) to creat the dialogs. If set to true and the plugin is not present jqGrid uses its internal function to create dialog | true |
| addedrow | Controls where the row just added is placed: 'first' at the top of the gird, 'last' at the bottom. Where the new row is to appear in its natural sort order, set reloadAfterSubmit: true | first |
| topinfo | When set this information is placed just after the modal header as additional row | empty string |
| bottominfo | When set this information is placed just after the buttons of the form as additional row | empty string |
| saveicon | array. Determines the icon of the submit button. The default value is [true,“left”,“ui-icon-disk”]. The first item enables/disables the icon. The second item tells where to put the icon to left or to right of the text. The third item corresponds to valid ui icon from theme roller | |
| closeicon | Array. Determines the icon of the cancel button. The default values are [true,“left”,“ui-icon-close”]. For description of these see saveicon | |
| savekey | array. Determines the possibility to save the form with pressing a certain key.The first item enables/disables saving with pressing certain key. The second item corresponds to key code for saving. If enabled the default value for saving is [Enter]. Note that this binding should be used for both adding and editing a row. Since the binding is for the form, there is no possibility to have one key in add and another in edit mode. | [false,13] |
| navkeys | array. This option works only in edit mode and add keyboard navigation, which allow us to navigate through the records while in form editing pressing certain keys. The default state is disabled. The first item enables/disables the navigation. The second item corresponds to reccord up and by default is the the key code for Up key. The third item corresponds to reccord down and by default is the key code for Down key | [false,38,40] |
| checkOnSubmit | This option work only in editing mode. If Set to true this option will work only when a submit button is clicked and if any data is changed in the form. If the data is changed a dilog message appear where the user is asked to confirm the changes or cancel it. Pressing cancel button of the new dialog will return to the form, but does not set the values to its original state. | false |
| checkOnUpdate | This option is applicable in add and edit mode. When this option is set to true the behaviour as follow: when something is changed in the form and the user click on Cancel button, navigator buttons, close button (on upper right corner of the form), in overlay (if available) or press Esc key (if set) a message box appear asking the user to save the changes, not to save the changes or go back in the grid cancel all changes (this will close the modal form) | false |
| closeAfterAdd | when add mode, close the dialog after add record | false |
| clearAfterAdd | when add mode, clear the data after adding data | true |
| closeAfterEdit | when in edit mode, close the dialog after editing | false |
| reloadAfterSubmit | reload grid data after posting | true |
| closeOnEscape | When set to true the modal window can be closed with ESC key from the user. | false |
| ajaxEditOptions | This option allow to set global ajax settings for the form editiing when we save the data to the server. Note that with this option is possible to overwrite all current ajax setting in the save request including the complete event. | empty object |
| viewPagerButtons | This option enable or disable the appearing of the previous and next buttons (pager buttons) in the form | true |
| zIndex | The starting z-index for the dialog. If you will see the dialog form under another elements or dialogs you should use the parameter with some value higher as default value 950. In the most cases it should be the value higher as 1000 - the default value of jQuery UI dialog. | 950 |
Events
| Event | Description |
|---|---|
| afterclickPgButtons | This event can be used only when we are in edit mode and the navigator buttons are enabled; it fires after the data for the new row is loaded from the grid, allowing modification of the data or form before the form is redisplayed. afterclickPgButtons : function(whichbutton, formid, rowid) {…} where whichbutton is either 'prev' or 'next' formid is the jQuery object of form id, you can use formid[0].id to get form id. rowid is the id of the current row |
| afterComplete | This event fires immediately after all actions and events are completed and the row is inserted or updated in the grid. afterComplete : function (response, postdata, formid) {…} where response is the data returned from the server (if any) postdata an array, is the data sent to the server formid is the jQuery object of form id, you can use formid[0].id to get form id. |
| afterShowForm | fires after showing the form; receives as Parameter the id of the constructed form. afterShowForm : function (formid) {…} |
| afterSubmit | fires after response has been received from server. Typically used to display status from server (e.g., the data is successfully saved or the save cancelled for server-side editing reasons). Receives as parameters the data returned from the request and an array of the posted values of type id=value1,value2. When used this event should return array with the following items [success, message, new_id] where success is a boolean value if true the process continues, if false a error message appear and all other processing is stopped. (message is ignored if success is true). new_id can be used to set the new row id in the grid when we are in add mode. afterSubmit : function(response, postdata) { … return [success,message,new_id] } |
| beforeCheckValues | This event fires before checking the values (if checking is defined in colModel via editrules option). To this event we pass the following parameters: 1. posdata - the array of values which should be chaced in name:value pair, where the name is the name from colModel. 2. formid - the form id object. 3. mode - the current mode in which we are - can be add or edit. In all cases the event should return object in name value pair which then will be posted to the server. |
| beforeInitData | fires before initialize the new form data. Receives, as parameter, the jQuery object of the constructed form. The Event can return true or false.If the event return false the the action is not done and the form is not lunched. beforeInitData : function(formid) {…} |
| beforeShowForm | fires before showing the form with the new data; receives as Parameter the id of the constructed form. beforeShowForm : function(formid) {…} |
| beforeSubmit | fires before the data is submitted to the server. Recieves as parameter the posted data array and the formid. beforeSubmit : function(postdata, formid) { … return[success,message]; } When defined this event should return array with the following values success boolean indicating if the proccess should continue (true) or a error (false) message should appear to the user |
| onclickPgButtons | This event can be used only when we are in edit mode; it fires immediately after the previous or next button is clicked, before leaving the current row, allowing working with (e.g., saving) the currently loaded values in the form. onclickPgButtons : function (whichbutton, formid, rowid) {…} where whichbutton is either 'prev' or 'next' formid is the jQuery object of form id, you can use formid[0].id to get form id. rowid is the id of the current row |
| onclickSubmit | fires after the submit button is clicked and the postdata is constructed. Parameters passed to this event are: a options array of the method and the posted data array. The event should return array of type {} which extends the postdata array. onclickSubmit : function(params, posdata) { … return {add_data} } |
| onInitializeForm | fires only once when creating the data for editing and adding. Receives, as parameter, the id of the constructed form. onInitializeForm : function(formid) {…} |
| onClose | This event is called just before closing the form and when a close icon is clicked, a cancel button is clicked, ESC key is pressed or click on overlay (if jqModal is present). The event can return (optionally) true or false. If the return value is true the form is closed, if false the form does not close. If nothing is returned the form is closed |
| errorTextFormat | The event (can) fire when error occurs from the ajax call and can be used for better formatting of the error messages. To this event is passed response from the server. The event should return single message (not array), which then is displayed to the user. |
| serializeEditData | If set this event can serialize the data passed to the ajax request when we save a form data. The function should return the serialized data. This event can be used when a custom data should be passed to the server - e.g - JSON string, XML string and etc. To this event is passed the data which will be posted to the server |
How is the form constructed
When the form is constructed we set the following rules:
- Hidden fields are included in the form with the display:none property of the table row
- The id of the editable element is constructed from the name of the colModel array - propery - name
- The name of the editable element is constructed from the name of the colModel array - propery - name
- For ease in manipulating the elements in an edit form, every table row in the form that holds the data for the edit has a id which is a combination of “tr_” + name (from colmodel). Example:
<form ....> <table> <tr id='tr_myfield'> <td> Caption</td> <td>edited element named, in colModel, as "myfield"</td> </tr> ... </table> </form>
This allow us to easily show or hide some table rows depending on conditions using beforeShowForm event
What is posted to the server
When we are in editing mode the data that is posted to the server is object {} that contain:
- the name:value pair where the name is the name of the input element represented in the form (this is for all input elements)
- additionally we add a pair id:rowid where the rowid is the id of the edited row
- additionally we add a pair oper:edit to indicate the edit mode
- if the editData object is not empty we extend this data with the posted data
- if the returned object from onclickSubmit event is not empty we extend the posted data with this object
Adding Row
The editGridRow method is also used to add data to the server, by passing “new” as the rowid.
This method uses Common Editing Properties from colModel and editurl option from jqGrid.
Calling convention:
jQuery("#grid_id").editGridRow( "new", properties );
or with the new API
jQuery("#grid_id").jqGrid('editGridRow', "new", properties );
Where
- grid_id: the id of the parent grid
- properties: an array of name: value pairs, including any of the following properties or events.
The method uses the following properties from language file:
$.jgrid = { ... edit : { addCaption: "Add Record", editCaption: "Edit Record", bSubmit: "Submit", bCancel: "Cancel", bClose: "Close", saveData: "Data has been changed! Save changes?", bYes : "Yes", bNo : "No", bExit : "Cancel", ... }, ... }
These options can be overwritten when passed as options to the method. When passed to the method we should use by example bSubmit : “Submit” and not $.jgrid.edit.bSubmit : “Submit”
The options are the same as those in editng row - See above.
How is the form constructed
When the form is constructed we set the following rules:
- Hidden fields are included in the form with the display:none property of the table row
- The id of the editable element is constructed from the name of the colModel array - propery - name
- The name of the editable element is constructed from the name of the colModel array - propery - name
- For ease in manipulating the elements in an edit form, every table row in the form that holds the data for the edit has a id which is a combination of “tr_” + name (from colmodel). Example:
<form ....> <table> <tr id='tr_myfield'> <td> Caption</td> <td>edited element named, in colModel, as "myfield"</td> </tr> ... </table> </form>
This allow us to easily show or hide some table rows depending on conditions using beforeShowForm event
What is posted to the server
When we are in editing mode the data that is posted to the server is object {} that contain:
- the name:value pair where the name is the name of the input element represented in the form (this is for all input elements)
- additionally we add a pair id:_empty where the _empty indicates that new row is inserted
- additionally we add a pair oper:add to indicate the add mode
- if the editData object is not empty we extend this data with the posted data
- if the returned object from onclickSubmit event is not empty we extend the posted data with this object
viewGridRow
This method is similar to the editGridRow method except that the fields are not editable and we do not have any events attached to the form.
Calling convention:
jQuery("#grid_id").viewGridRow( rowid, properties );
or when we use the new API
jQuery("#grid_id").jqGrid('viewGridRow', rowid, properties );
Where
- grid_id: the id of the parent grid
- rowid: the id of the row to edit
- properties: an array of name: value pairs, including any of the following properties or events.
The method uses the following properties from language file:
$.jgrid = { ... view : { caption: "View Record", bClose: "Close" }, ...
Properties
| Property | Description | Default |
|---|---|---|
| top | the initial top position of modal dialog. The default value of 0 mean the top position from the upper left corner of the grid. When jqModal option is true (see below) and jqModal plugin is present any value different from 0 mean the top position from upper left corner of the window. | 0 |
| left | the initial left position of modal dialog. The default value of 0 mean the left position from the upper left corner of the grid. When jqModal option is true (see below) and jqModal plugin is present any value different from 0 mean the left position from upper left corner of the window. | 0 |
| width | the width of confirmation dialog | 300 |
| height | the entry height of confirmation dialog | auto |
| dataheight | the parameter control the scrolling content - i.e between the modal header and modal footer. | auto |
| modal | determines if the dialog will be modal. Also works only if jqModal plugin is present | false |
| drag | Determines if the dialog is dragabale. Works only if jqDnR plugin is present or if the dragable widget is present from jQuery UI | true |
| resize | determines if the dialog can be resized. Works only is jqDnR plugin is available or resizable widget is present from jQuery UI | true |
| jqModal | If set to true uses jqModal plugin (if present) to creat the dialogs. If set to true and the plugin is not present jqGrid uses its internal function to create dialog | true |
| topinfo | When set this information is placed just after the modal header as additional row | empty string |
| bottominfo | When set this information is placed just after the buttons of the form as additional row | empty string |
| closeicon | Array. Determines the icon of the cancel button. The default values are [true,“left”,“ui-icon-close”]. For description of these see saveicon | |
| navkeys | array. This option works only in edit mode and add keyboard navigation, which allow us to navigate through the records while in form editing pressing certain keys. The default state is disabled. The first item enables/disables the navigation. The second item corresponds to reccord up and by default is the the key code for Up key. The third item corresponds to reccord down and by default is the key code for Down key | [false,38,40] |
| closeOnEscape | When set to true the modal window can be closed with ESC key from the user. | false |
| labelswidth | Since we construct the view with table element it is difficult to calculate, in this case, how much width is needed for the labels. Depending on the needs this value can be increased or decreased | 30% |
| viewPagerButtons | This option enable or disable the appearing of the previous and next buttons (pager buttons) in the form | true |
| zIndex | The starting z-index for the dialog. If you will see the dialog form under another elements or dialogs you should use the parameter with some value higher as default value 950. In the most cases it should be the value higher as 1000 - the default value of jQuery UI dialog. | 950 |
| recreateForm | when set to true the form is recreated every time the dialog is activated with the new options from colModel (if they are changed) | false |
Events
| Event | Description |
|---|---|
| onClose | This event is called just before closing the form and when a close icon is clicked, a cancel button is clicked, ESC key is pressed or click on overlay (if jqModal is present). The event can return (optionally) true or false. If the return value is true the form is closed, if false the form does not close. If nothing is returned the form is closed |
| beforeShowForm | fires before showing the form with the new data; receives as Parameter the id of the constructed form. beforeShowForm : function(formid) {…} |
When the form is constructed we set the following rules:
- No input elements are created
- Hidden fields are included in the form with the display:none property of the table row
- The id of the viewed element is constructed from “v_” + the name of the colModel array - propery - name
- For ease in manipulating the elements in an edit form, every table row in the form that holds the data for the edit has a id which is a combination of “trv_” + name (from colmodel). Example:
<form ....> <table> <tr id='trv_myfield'> <td> Caption</td> <td id="v_myfield"><span>content of"myfield"</span></td> </tr> ... </table> </form>
delGridRow
With this method we can perform a delete operation at server side.
This method uses colModel and editurl parameters from jqGrid
Calling convention:
jQuery("#grid_id").delGridRow( row_id_s, options );
or when we use the new API
jQuery("#grid_id").jqGrid('delGridRow', row_id_s, options );
Where:
- grid_id: the id of the parent grid
- row_id_s: the id of the row(s) to delete; can be a single value or list of ids separated by comma
- options: an array of name: value pairs, including any of the following properties or events.
The method uses the following properties from language file:
$.jgrid = { ... del : { caption: "Delete", msg: "Delete selected record(s)?", bSubmit: "Delete", bCancel: "Cancel" }, ...
These options can be overwritten when passed as options to the method. When passed to the method we should use by example bSubmit : “Delete” and not $.jgrid.del.bSubmit : “Delete”
Properties
| Property | Description | Default |
|---|---|---|
| top | the initial top position of modal dialog. The default value of 0 mean the top position from the upper left corner of the grid. When jqModal option is true (see below) and jqModal plugin is present any value different from 0 mean the top position from upper left corner of the window. | 0 |
| left | the initial left position of modal dialog. The default value of 0 mean the left position from the upper left corner of the grid. When jqModal option is true (see below) and jqModal plugin is present any value different from 0 mean the left position from upper left corner of the window. | 0 |
| width | the width of confirmation dialog | 300 |
| height | the entry height of confirmation dialog | auto |
| dataheight | the parameter control the scrolling content - i.e between the modal header and modal footer. | auto |
| modal | determines if the dialog will be modal. Also works only if jqModal plugin is present | false |
| drag | Determines if the dialog is dragabale. Works only if jqDnR plugin is present or if the dragable widget is present from jQuery UI | true |
| resize | determines if the dialog can be resized. Works only is jqDnR plugin is available or resizable widget is present from jQuery UI | true |
| url | url where to post data. If set, replaces the editurl | null |
| mtype | Defines the type of request to make (“POST” or “GET”) when data is sent to the server | POST |
| delData | an array used to add content to the data posted to the server | empty |
| jqModal | If set to true uses jqModal plugin (if present) to creat the dialogs. If set to true and the plugin is not present jqGrid uses its internal function to create dialog | true |
| delicon | array. Determines the icon of the submit button. The default value is [true,“left”,“ui-icon-delete”]. The first item enables/disables the icon. The second item tells where to put the icon to left or to right of the text. The third item corresponds to valid ui icon from theme roller | |
| cancelicon | Array. Determines the icon of the cancel button. The default values are [true,“left”,“ui-icon-cancel”]. For description of these see delicon | |
| reloadAfterSubmit | reload grid data after posting | true |
| closeOnEscape | When set to true the modal window can be closed with ESC key from the user. | false |
| ajaxDelOptions | This option allow to set global ajax settings for the form editiing when we delete the data to the server. Note that with this option is possible to overwrite all current ajax setting in the save request including the complete event. | empty object |
| zIndex | The starting z-index for the dialog. If you will see the dialog form under another elements or dialogs you should use the parameter with some value higher as default value 950. In the most cases it should be the value higher as 1000 - the default value of jQuery UI dialog. | 950 |
Events
| Event | Description |
|---|---|
| afterComplete | This event fires immediately after all actions and events are completed and the row is inserted or updated in the grid. afterComplete : function (response, postdata, formid) {…} where response is the data returned from the server (if any) postdata an array, is the data sent to the server formid is the jQuery object of form id, you can use formid[0].id to get form id. |
| afterShowForm | fires after showing the form; receives as Parameter the id of the constructed form. afterShowForm : finction (formid) {…} |
| afterSubmit | fires after response has been received from server. Typically used to display status from server (e.g., the data is successfully deleted or the delete cancelled for server-side reasons). Receives as parameters the data returned from the request and an array of the posted values of type id=value1,value2. When used this event should return array with the following items [success, message] where success is a boolean value if true the process continues, if false a error message appear and all other processing is stoped. afterSubmit : function(response, postdata) { … return [succes,message] } |
| beforeShowForm | fires before showing the form with the new data; receives as Parameter the id of the constructed form. beforeShowForm : function(formid) {…} |
| beforeSubmit | fires before the data is submitted to the server. Recieves as parameter the posted data array and the formid. beforeSubmit : function(postdata, formid) { … return[success,message]; } When defined this event should return array with the following values success boolean indicating if the proccess should continue (true) or a error (false) message should appear to the user |
| onclickSubmit | fires after the submit button is clicked and the postdata is constructed. Parameters passed to this event is a options array of the method. The event should return array of type {} which extends the postdata array. onclickSubmit : function(params) { … return {add_data} } |
| onClose | This event is called just before closing the form and when a close icon is clicked, a cancel button is clicked, ESC key is pressed or click on overlay (if jqModal is present). The event can return (optionally) true or false. If the return value is true the form is closed, if false the form does not close. If nothing is returned the form is closed |
| errorTextFormat | The event (can) fire when error occurs from the ajax call and can be used for better formatting of the error messages. To this event is passed response from the server. The event should return single message (not array), which then is displayed to the user. |
| serializeDelData | If set this event can serialize the data passed to the ajax request when we save a form data. The function should return the serialized data. This event can be used when a custom data should be passed to the server - e.g - JSON string, XML string and etc. To this event is passed the data which will be posted to the server. |
What is posted to the server
When we are in delete mode the data that is posted to the server is object {} that contain:
- the pair id:rowids where the rowids can be a single value a value string separated with comma in case of multiple selection
- additionally we add a pair oper:del to indicate the delete mode
- if the delData object is not empty we extend this data with the posted data
- if the returned object from onclickSubmit event is not empty we extend the posted data with this object
GridToForm
This method does not have interaction with the user
Calling convention:
jQuery("#grid_id").GridToForm( rowid, formid );
or
jQuery("#grid_id").jqGrid('GridToForm', rowid, formid );
Where
- grid_id: the id of the parent grid
- rowid: the id of the row
- formid: is the jQuery object of form id, you can use formid[0].id to get form id.
When called this method read the grid data with the id = rowid and places the data from the grid to the given form. if the form element has a name which is equal of those from colModel the value is placed to the form.
FormToGrid
This method does not have interaction with the user
Calling convention:
jQuery("#grid_id").FormToGrid( rowid, formid, mode, position );
or
jQuery("#grid_id").jqGrid('FormToGrid', rowid, formid, mode, position );
Where
- grid_id: the id of the parent grid
- rowid: the id of the row
- formid: is the jQuery object of form id, you can use formid[0].id to get form id.
- mode: determines the mode. Can be set or add. Default is set. If the mode is defined as set, the record in the grid is updated with the new values from the form. When the mode is defined as add the record is added to the grid.
- position: this parameter have sense only when the mode parameter is set to add. Can be first - the record is inserted as first row in the grid or last - the record is inserted as last row in the grid.
When called this method does the opposite of the GridToForm method - i.e. places the form data in the grid if the names matches.