Forum
 Topic RSS
Topic RSS
10:45
10/08/2009
 Offline
OfflineFirst of all you should always post more details about what you do. Which editing mode you use (form editing, inline editing, cell editing) and in which form (inline editing for example can be used by direct call of editRow, by usage inlineNav or by usage of formatter: "actions").
If you use form editing for example then you can solve your problem probably by adding recreateForm: true option for both Add and Edit options.
Best regards
Oleg
10:56
04/09/2014
 Offline
OfflineHi Oleg,
I used form editing and used jqgrid.extend() function and jQuery.jgrid.edit for both add and edit .
I have used single jQuery.jgrid.edit  for both add and edit ,and used for buttons
Â
$("#itemsList").jqGrid('navGrid',"#itempager",{add:true,edit:true,del:false,search:false,refresh:true},{},{},{});
Â
Please help.
Â
The code is :
Â
jQuery.extend(jQuery.jgrid.edit, {
ajaxEditOptions: { contentType: "application/json" },
recreateForm: true,
jqModal:false,
reloadAfterSubmit:true,
closeOnEscape:true,
closeAfterEdit:true,
closeAfterAdd:true,
afterSubmit: function(response){
var success = false;
if(response.responseText == "added"){
// alert("Data added successfully");
$('#edit').trigger('click');
}
if(response.responseText == "edited"){
// alert("Data edited successfully");
$('#edit').trigger('click');
}
if(response.responseText == "wrongSource"){
alert("Wrong  Source selected");
}
return[true,"success",null];
},
top: 100,
left: 200,
height: 600,
width: 500,
closeAfterSubmit:true,
// mtype: 'POST',
serializeEditData: function (postData) {
if (postData.name == undefined) { postData.name = null; }
//alert(JSON.stringify(postData));
var elemId;
$('[name=chkboxId]:checked').each(function() {
elemId = $(this).val();
});
var postDatas=JSON.stringify(postData);
postDatas = postDatas.substring(0, postDatas.length -1);
var elemIdJson = ","elem":"";
var elemIdJson = elemIdJson+elemId;
var elemIdJson = elemIdJson+""}";
var postDatas=postDatas.concat(elemIdJson);
return postDatas;
}
});
11:16
10/08/2009
 Offline
OfflineYou still posted fragments of the code (the order could be important too for example). The code which you posted contains exact the same Add and Edit options. So which problem you have exactly? How you see the differences?
To be sure that the problem is do not recreateForm problem I would recommend you to try to replace navGrid call which you posted to the following
$("#itemsList").jqGrid('navGrid',"#itempager",{del:false,search:false},{recreateForm:true},{recreateForm:true});I recommend you additionally to rewrite the code of serializeEditData. The current code is very dirty. Instead of appending elem in the way like you do you can use for example onclickSubmit callback
onclickSubmit: function () {
return {elem:Â $('[name=chkboxId]:checked').last().val()};
}and uses justÂ
serializeEditData: function (postData) {
  return JSON.stringify(postData);
}regards
Oleg
11:29
04/09/2014
 Offline
OfflineOleg i tried replacing navgrid call ,but still its not workingÂ
I am posting whole codeÂ
jQuery('#itemsList').jqGrid(
{
datatype : "jsonstring",
datastr : value,
pager : "#itempager",
viewrecords : true,
rowNum : 10,
height : 400,
rownumbers: true,
rowList:[10,20,50,100],
sortname: 'name',
editurl: 'editData.htm',
mtype: 'POST',
colNames : [ 'Name', 'Type',
'Write', 'Description', 'Default',
'Version', 'Requirement',
'Comment', 'appSource','RowID'],
colModel : [ {
name : 'name',
width : 350,
resizable : true,
sortable : true,
editable : true,
editoptions: {width: 600},
},
{
name : 'type',
width : 80,
resizable : true,
sortable : false,
editable : true
}, {
name : 'writeRead',
width : 50,
resizable : true,
sortable : false,
editable : true
}, {
name : 'description',
width : 300,
resizable : true,
sortable : false,
title :true,
editable : true,
edittype: 'textarea',
editoptions: {rows:"3",cols:"50"}
}, {
name : 'objectDefault',
width : 50,
resizable : true,
sortable : false,
editable : true
},
{
name:'version',
formatter: 'select',
edittype: 'select',editoptions:{value:"1:1;2:2;3:3;4:4;5:5",defaultValue:''},editable:true,
editrules:{required:true,edithidden:false},
sortable : true,
clearSearch:true
}
, {
name : 'requirements',
width : 60,
resizable : true,
sortable : true,
editable : true
}, {
name : 'comments',
width : 150,
resizable : true,
sortable : false,
editable : true
},
{
name:'appSource',
formatter: 'select',
edittype: 'select',
editable:true,
editrules:{required:true,edithidden:false},
clearSearch:true
},
{
name : 'row_id',
width : 120,
resizable : true,
sortable : true,
editable : true,
hidden:true
}]
Â
}); jQuery("#itemsList").jqGrid('filterToolbar', { stringResult: true, searchOnEnter: false, defaultSearch: "cn" });
//.trigger("reloadGrid");
$("#itemsList").jqGrid('navGrid',"#itempager",{add:true,edit:true,del:false,search:false,refresh:true},{recreateForm: true},{},{});
Â
jQuery.extend(jQuery.jgrid.edit, {
ajaxEditOptions: { contentType: "application/json" },
recreateForm: true,
jqModal:false,
reloadAfterSubmit:true,
closeOnEscape:true,
closeAfterEdit:true,
closeAfterAdd:true,
afterSubmit: function(response){
var success = false;
if(response.responseText == "added"){
// alert("Data added successfully");
$('#edit').trigger('click');
}
if(response.responseText == "edited"){
// alert("Data edited successfully");
$('#edit').trigger('click');
}
if(response.responseText == "wrongSource"){
alert("Wrong  Source selected");
}
return[true,"success",null];
},
top: 100,
left: 200,
height: 600,
width: 500,
closeAfterSubmit:true,
// mtype: 'POST',
serializeEditData: function (postData) {
if (postData.name == undefined) { postData.name = null; }
//alert(JSON.stringify(postData));
var elemId;
$('[name=chkboxId]:checked').each(function() {
elemId = $(this).val();
});
var postDatas=JSON.stringify(postData);
postDatas = postDatas.substring(0, postDatas.length -1);
var elemIdJson = ","elem":"";
var elemIdJson = elemIdJson+elemId;
var elemIdJson = elemIdJson+""}";
var postDatas=postDatas.concat(elemIdJson);
return postDatas;
}
});
Â
Really thankful to you,as you are working on my issue.
11:41
10/08/2009
 Offline
OfflineYou still don't answer on my previous questions:
The code which you posted contains exact the same Add and Edit options. So which problem you have exactly? How you see the differences?
Moreover you used recreateForm: true only for Edit and not for Add options. Setting of jQuery.extend(jQuery.jgrid.edit, {...}); would be more logically to do before navGrid.
Regards
Oleg
12:08
04/09/2014
 Offline
OfflineIs there any need to have  add and edit options for both the operation or jQuery.extend(jQuery.jgrid.edit);  will suffice for both edit and add.
I have problem that when i click on edit button and then click add button ,it show only edit form with poplulated data.
Please help ,for how to add extend for add operations.
12:49
10/08/2009
 Offline
OfflineIf you use default options of jqGrid or use recreateForm: true only for Edit and not for Add then jqGrid works as following
If the user clicks Edit button the Edit form will be created. On closing the Edit form the form will be not destroyed, it will be just hidden (see here).
If the user clicks Add button later jqGrid test the recreateForm option of Add operation. If it's true then the previous created Add/Edit form will be destroyed (just some form options will be saved before see the lines).
In general jqGrid try to modify Edit Form to Add form, but it works not always because of different reasons. So I personally recommend everybody to use recreateForm: true.
Do you tried the line
$("#itemsList").jqGrid('navGrid',"#itempager",{del:false,search:false},{recreateForm:true},{recreateForm:true});Â which I posted in one of my previous posts? Is the problem fixed now?
Best regards
Oleg
13:08
04/09/2014
 Offline
OfflineYes i tried your line ,but still not able to resolve the problem.Please look into my above posted code,if you find some error.
When i select a row and click on edit,and then cancel edit operation.And when i click add option,the row remains selected ,is the problem because of this issue.the problem is when we click  on add button it opens edit dialog box.
or can i reload the opening of grid on cancel and close button of form dialog?
14:09
10/08/2009
 Offline
OfflineIt seems to me that it's really a bug in jqGrid. I will post later details. As a workaround I suggest to remove
jqModal: false
option from editing options. One of the reason of the problem is that jqGrid 4.5.4 (previous version, before 4.6) had the linesÂ
if(p.recreateForm===true && $("#"+$.jgrid.jqID(IDs.themodal))[0] !== undefined) {
$("#"+$.jgrid.jqID(IDs.themodal)).remove();
}which are removed from jqGrid 4.6 because of some reasons. So recreateForm option don't really work in jqGrid 4.6.
An alternative workaround would be to add beforeInitData callback in jQuery.jgrid.edit which would remove the previous created Edit/Add form:
beforeInitData: function () {
$("#editmod" + this.id).remove();
}Best regards
Oleg
18:46
10/08/2009
 Offline
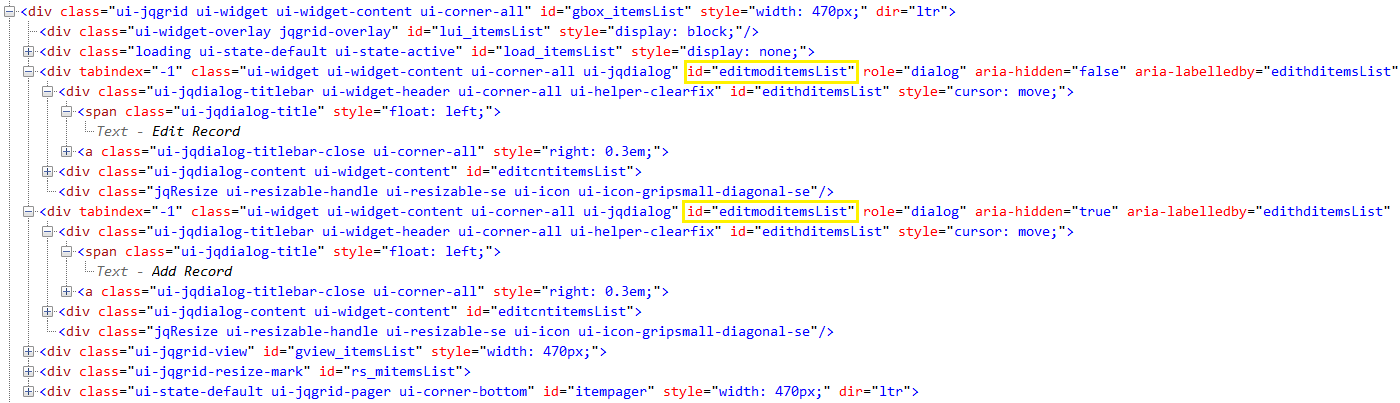
OfflineI want to add for better description of the problem that in case of jqModal: false jqGrid just add every time new Add/Edit form with the same ids and then shows the first form (because of usage of id selector in $.jgrid.viewModal / $.jgrid.hideModal which find the first element on the page with the id). As the result the HTML representation of grid after one click on Edit and another Click on Add look like
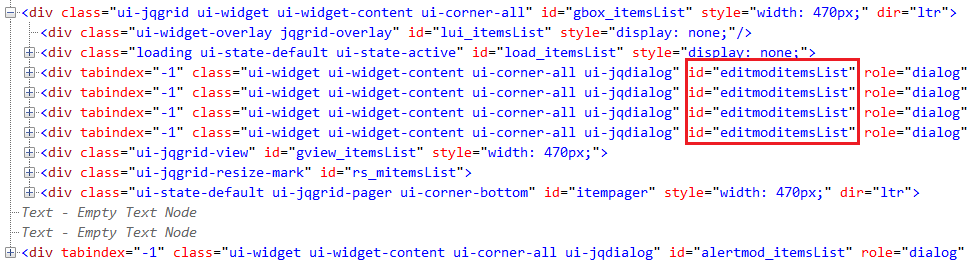
After repeat of Edit and Add clicks one will have 4Â forms with the same id and so on:
So it's definitively a bug in jqGrid.
One more small problem in jqGrid in case of is the font-size value. The font size in the form will be specified byÂ
.ui-jqdialog {...} CSS rule (see the line of ui.jqgrid.css). On the other size the rule will be overwritten by CSS rule
.ui-widget .ui-widget {font-size: 1em;} of jQuery UI (see here). To fix the problem one should add additional CSS rule to ui.jqgrid.css:
.ui-jqgrid .ui-jqdialog { font-size:11px; }I hope that Tony will read the thread and will make the reported problems (recreateForm: true don't remove old form, jqModal: false creates forms with id duplicates and opens always the first form, incorrect font-size in editing form in case of jqModal: false)
Best regards
Oleg
12:16
Moderators
30/10/2007
 Offline
OfflineHello Oleg,
As always thanks. The problem is only in jqModal: false.
In the new 4.6 the form should be always deleted independent of recreateForm parameter.
The problem is in jqModal - if it is set to false the form is not deleted independed for the recreateForm.
Â
Will try to resolve the problem.
Many thanks again
Best Regards
For professional UI suites for Java Script and PHP visit us at our commercial products site - guriddo.net - by the very same guys that created jqGrid.
13:20
Moderators
30/10/2007
 Offline
OfflineHello,
Â
I have fixed the bug in GitHub. More commits are,but the main is here
Many thanks again for all.
Â
Kind Regards
Tony
For professional UI suites for Java Script and PHP visit us at our commercial products site - guriddo.net - by the very same guys that created jqGrid.
Most Users Ever Online: 715
Currently Online:
33 Guest(s)
Currently Browsing this Page:
1 Guest(s)
Top Posters:
OlegK: 1255
markw65: 179
kobruleht: 144
phicarre: 132
YamilBracho: 124
Renso: 118
Member Stats:
Guest Posters: 447
Members: 11373
Moderators: 2
Admins: 1
Forum Stats:
Groups: 1
Forums: 8
Topics: 10592
Posts: 31289
Newest Members:
, razia, Prankie, psky, praveen neelam, greg.valainis@pa-tech.comModerators: tony: 7721, Rumen[Trirand]: 81
Administrators: admin: 66
 Log In
Log In Home
Home